На этом уроке мы познакомимся с языком разметки под названием HTML. По сути, вся информация, представленная на том или ином сайте хранится в наборе HTML-документов.
Первым делом нам потребуется текстовый редактор Notepad++, он будет подсвечивать исходный HTML-код, для того, чтобы в нём было проще разобраться. Скачиваем и устанавливаем это приложение.
Также, нам потребуется какой-нибудь готовый шаблон сайта. Пусть это будет Bootstrap. Переходим на сайт Boostrap, в раздел Examples и скачиваем архив и посмотрим его содержимое. Здесь множество шаблонов страниц с которыми мы можем ознакомиться.
По сути, при разработке сайта, редко когда кто-то разрабатывает что-то с нуля. Зачастую, разработчики пользуются уже готовыми решениями.
Фреймворк Boostrap обладает огромным множеством элементов, которые мы можем использовать для разработки своего собственного сайта. Мы просто копируем примеры HTML-кода и наполняем с помощью них свой веб-сайт, компонуем информационные блоки так как нам нужно и наполняем их информацией.
Любой сайт имеет свой исходный код. Ознакомиться с ним можно нажав правой кнопкой мыши в браузере и выбрав пункт контекстного меню под названием «Просмотр кода страницы».
Также, мы можем внести на сайт изменения прямо в браузере. Для этого необходимо кликнуть правой кнопкой мыши по интересующему нас объекту страницы и выбрать в контекстном меню «Просмотреть код». Перед вами откроется встроенный в браузер редактор HTML-кода. В левой его части вы можете изменять структуру и содержимое сайта, в правой — управлять форматированием того или иного элемента.
Давайте попробуем заменить заголовок. Кликнем правой кнопкой мыши по нему, выберем «Посмотреть код», найдем текст заголовка и заменим его на свой текст. После этих изменений текст на сайте поменяется, но если обновить страницу — эти изменения не сохранятся. Для того, чтобы эти изменения сохранились, а также другие пользователи смогли их увидеть — эти изменения необходимо вносить в исходных файлах сайта.
Сейчас мы откроем исходный код сайта в текстовом редакторе. С помощью команды Ctrl + F, мы можем найти интересующий нас заголовок к исходном коде этой страницы. Заменим заголовок на свой и сохраним изменения. После этого, когда мы обновим страницу, мы увидим, что изменения сохранились.
Таким образом, скачав подходящий шаблон сайта и используя исключительно поиск и замену, можно разработать свой собственный веб-сайт абсолютно не обладая никакими знаниями и навыками. Готовые шаблоны сайтов вы можете просто найти в интернете. Есть как платные решения, так и бесплатные. Также, существует огромное количество маркетплейсов, где можно приобрести уже готовое решение конкретно под вашу задачу. Например, сайт themeforest.net — здесь мы можем найти шаблон под совершенно любую тематику. Выбираем понравившийся нам шаблон, покупаем и и просто заменяем текст — готово.
С поиском и заменой текста мы разобрались на интуитивном уровне. Точно также, на интуитивном уровне, разберемся с тем как удалять элементы. Например, какой-то элемент в шаблоне нам не нужен. Воспользуемся инспектором объектов. Каждый элемент в разметке HTML находится внутри строгой структуры. У каждого элемента могут быть как родительские так и дочерние элементы. При наведении на HTML-код в инспекторе объектов — браузер будет выделять на странице элемент, который мы пытаемся выделить в HTML-коде.
Найдем интересующий нас родительский элемент, который мы хотим удалить, выделим его и нижем на клавишу Delete — он пропал. Таким же образом удалим следующие ненужные нам элементы.
Тоже самое мы можем сделать и в текстовом редакторе. Найдем интересующие нас элементы и попробуем их удалить. Подсветка Notepad++ в исходном коде HTML-документа будет нам помогать, выделяя границы HTML-кода выбранного элемента. Сохраним, обновим в браузере редактируемую страницу и увидим, что необходимые нам элементы были удалены.
Но как быть с задачами, которые не на столько очевидны как замена текста или удаление элементов? И здесь нам поможет Google. Именно Google, а не заучивание каких-то инструкций, просто потому, что запомнить всё попросту невозможно, а Google всегда есть под рукой.
Например, мы хотим добавить на страницу какую-то картинку. Переходим в Google и формируем наш поисковый запрос, звучать он должен следующим образом: «как добавить картинку в HTML документ». Переходим по первой же ссылке и изучаем, что здесь написано. У нас есть исчерпывающее описание, а также готовый пример. Попробуем воспользоваться этим примером — копируем приведенный в примере код и пытаемся встроить его на наш сайт. Сохраняем картинку рядом с нашим HTML-документом и меняем значение атрибута src, согласно инструкции, которую мы увидели ранее. Сохраняем и обновляем HTML-страницу. Картинка появилась, но выглядит она не так, как нам бы хотелось. Поэтому точно также, мы идём в Google и формируем новый поисковый запрос: «изменить размер изображения html». Переходим по первой же ссылке, читаем описание и вносим необходимые изменения. Подобрать подходящий размер мы можем прямо в браузере при помощи инспектора объектов. Убедимся, что всё выглядит так как нам нужно и внесем все те же самые изменения в исходном коде HTML-документа при помощи текстового редактора.
Предположим, что перед нами стоит задача сделать так, чтобы при клике на кнопку, расположенную в центре экрана, пользователь попадал на сайт Apple. Первым делом нам необходимо понять с каким элементом мы сейчас работаем — находим его в инспекторе и видим, что этот элемент находится в теге «a». Нам необходимо понять, что это такое — мы идем в Google и формируем наш поисковый запрос: «html что такое a». Переходим по первой же ссылке и видим, что тег «a» — это ссылка. Рядом нам доступен перечень атрибутов, которые могут быть заданы для тега «a», в том числе атрибут «href» — адрес страницы, на которую должен попасть пользователь при клике на ссылку. Находим нужный элемент в исходном коде HTML-документа и вносим необхоидмые изменения, сохраняем HTML-страницу в тестовом редакторе и открываем её в браузере.
И вот, мы буквально за пару минут научились вносить изменения на готовых веб-страницах.
Основное, что может создать проблемы для разработчика, который только начинает изучать тот или иной язык программирования — это синтаксис. Синтаксис — это набор правил, которые определяют, как необходимо писать исходный код того или иного приложения или веб-сайта. Исходный код HTML-документа состоит из так называемых тегов — кусков кода, обрамлённых треугольными скобками.
- Весь HTML-код должен располагаться внутри тега <html>;
- Внутри тега <head> располагаются элементы, невидимые для пользователя. Это могут быть подключаемые таблицы стилей, javascript-код, meta-теги и другие элементы;
- Внутри тега <body> размещается основной контент веб-страницы;
- Между открывающим и закрывающим тегами, обычно, располагается текст, который видит посетитель сайта, а внутри тега (т.е. между открывающей и закрывающей треугольными скобками) — атрибуты;
- Атрибутом может быть идентификатор элемента («id»), с помощью которого мы можем взаимодействовать с конкретным элементом — задавать его форматирование, менять его содержимое или менять его другие атрибуты;
- Существует атрибут «class». Классы также используются для взаимодействия с элементами, они позволяют задавать форматирование элемента или влиять на его содержимое. В отличии от идентификатора, один элемент может иметь сразу несколько классов, а также, один класс может принадлежать сразу нескольким элементам;
- Помимо идентификатора и классов, в качестве атрибута того или иного элемента может быть задано имя элемента («name»). Обычно, имена используются для работы с контактными формами;
- Еще одним атрибутом может быть стиль («style»), позволяющий задавать настройки форматирования того или иного элемента;
- Существуют специфические атрибуты, необходимые только для определенных тегов. Например, для ссылок — это атрибут href, позволяющий задавать адрес веб-страницы, которая должна быть открыта по клике пользователя на ссылку;
- Помимо всего прочего, разработчик может задавать свои собственные атрибуты и их значения для реализации более сложных конструкций;
- Значения атрибутам присваиваются с помощью символа равно (=), а сами значения должны быть обрамлены кавычками («).
- Разные типы объектов в HTML-документах имеют свои теги. Так, например, тегом <p> — выделяются абзацы, тегом <a> — гиперссылки, тегами <h1>, <h2>, <h3> — заголовки разных уровней, тегом <img> — изображения и так далее.
Перед началом изучения того или иного языка программирования, библиотеки или фреймворка — я настоятельно рекомендую ознакомиться с разделом «Введение» официальной документации к изучаемой технологии. В разделе «Введение» содержится основная информация о возможностях изучаемой технологии и основы синтаксиса. Подробно вчитываться или зубрить это — не нужно, но наличие хотя бы немного знакомых конструкций в примерах, которые мы будем находить в дальнейшем для решения наших задач, принесет осознанности твоим действиям.
В нашем случае, при работе с HTML-документами, для того, чтобы лучше понять основы HTML и его синтаксис — я рекомендую ознакомиться с двумя небольшими статьями на сайте Mozilla: «Начало работы с HTML» и «Основы HTML». Ссылки на эти статьи доступны в само начале этого урока.
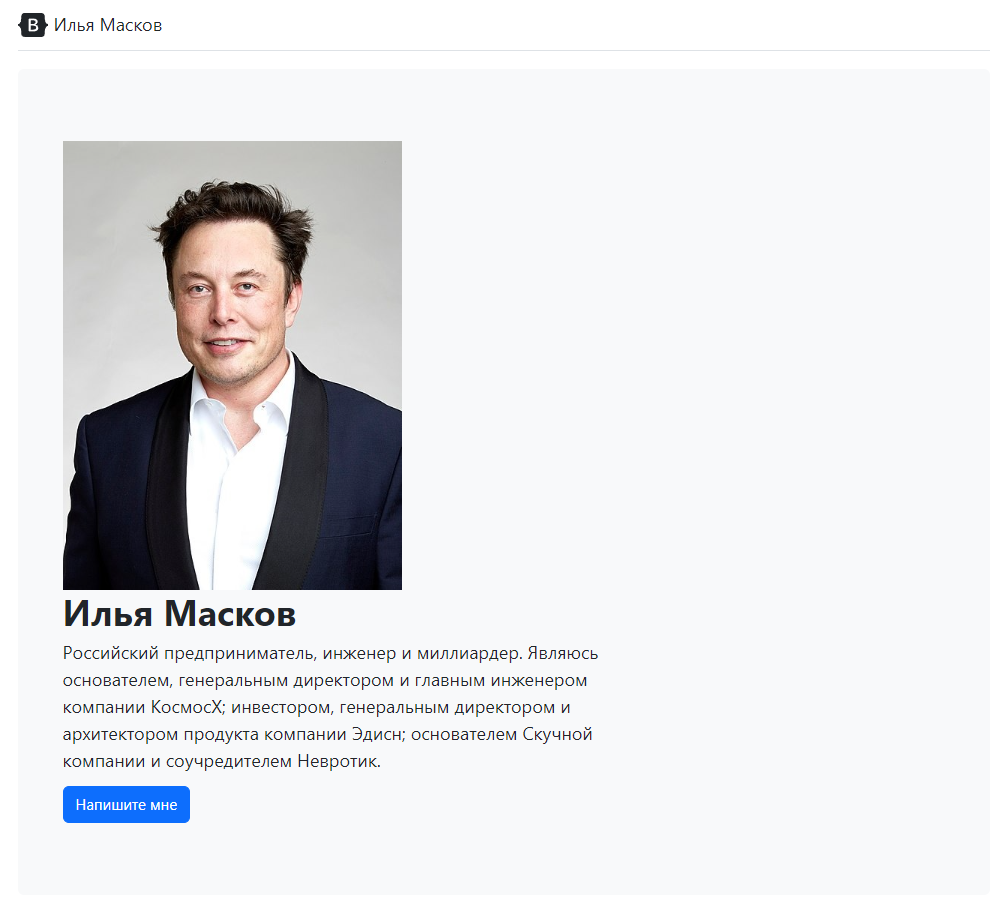
А в качестве домашнего задания, я предлагаю уже сейчас начать разрабатывать свой первый веб-сайт, самостоятельно внеся небольшие изменения в шаблон jubmotron от Bootsrap:
- Замените заголовки
- Текст кнопки
- Добавьте свою краткую биографию
- Вставьте свое фото на первом экране
Шаблон jubmotron находится в папке bootrap, архив с которым мы скачивали в самом начале урока (ссылка на архив доступна в самом начале урока). В итоге должно получится что-то подобное:

Скачать исходные файлы урока №1