Каким образом сделать навигацию наиболее простой и предсказуемой? Как было показано в части 1, во-первых, нужно структурировать контент, сужая тем самым навигационные варианты выбора естественным образом, во-вторых, пояснить все варианты выбора так, чтобы минимизировать умственную нагрузку на пользователей. Тем не менее необходимы два дополнительных шага: правильный выбор типа навигационного меню и разработка подходящего дизайна. Вторая часть этой серии рассказывает о первом шаге и рассматривает, какие типы навигационного меню существуют и как верно подобрать тип навигационного меню для определённого контента.
Навигационное меню – это любая область интерфейса, на которой представлены навигационные опции, позволяющие пользователям находить нужное содержимое на веб-сайте. Здесь, например, исключаются страницы товаров и станицы со статьями, содержащие гиперссылки, если их главная цель не навигация, а потребление.
Основное различие навигационных моделей состоит в разнице между первичными, или традиционными, навигационными системами и вторичными, альтернативными. Определить это достаточно просто. Для первоначального представления о традиционных навигационных моделях достаточно сказать, что для выбора или просмотра категорий мета-данных они требует от пользователя, главным образом, клика или наведения курсора. В альтернативных же навигационных моделях отсутствует, по крайней мере, один из этих аспектов.
Традиционные навигационные меню
Существует пять традиционных типов навигационных меню (иначе — виджетов), которые можно расположить от наиболее простых до наиболее сложных:
- Строка меню. Menu bar.
- Обычное выпадающее меню. Regular drop-down menu.
- Мега-меню. Mega-menu.
- Отдельная страница. Separate page.
- Динамические фильтры. Dynamic filters.
Существуют и гибридные варианты, однако все их можно разбить на пять вышеуказанных типов меню. Естественно, возникает вопрос, какой тип навигационного меню лучше использовать и в каком случае.
Как было описано в части 1, дизайнеры применяют три метода для обозначения навигационных опций: названия; названия и изображения; названия, изображения и описания. Для минимизации умственной нагрузки на пользователя дизайнер должен использовать только необходимое, но при этом достаточное количество информации, нужное целевой аудитории для понимания возможностей опции.
Принимая во внимание вышесказанное, следующее практическое правило помогает решить, какой тип навигационного меню должен быть использован и в каком случае: чем меньше возможных опций и чем меньше необходимой информации нужно использовать для их пояснения, тем проще должен быть тип навигации.
Для лучшего понимания, почему определённые виджеты проще в работе и в каком случае использовать тот или иной тип навигационного меню, давайте рассмотрим каждый из пяти типов меню в отдельности.
Строка меню (Menu bar)
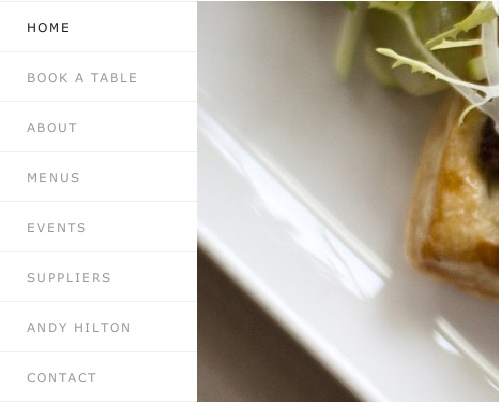
Почти на каждом сайте есть постоянная горизонтальная или вертикальная строка, которая включает в себя категории первого порядка.

Пояснение
Строка меню – наиболее простой тип навигации. Элементы или категории в навигационной строке являются глобальными, они видимы и доступны сразу. В выпадающем меню, в отличие от строки меню, пользователи должны навести курсор или подождать загрузки отдельной страницы, для того чтобы получить доступ к содержащимся опциям.
Рекомендация
В навигационной строке меню должны располагаться наиболее важные или часто используемые элементы или категории.
Проблемы
Когда навигационная строка меню (горизонтальная или вертикальная — зависит от ширины и ориентации экрана) становится не просто небольшим перечнем элементов, тогда она занимает пространство, которое можно эффективней использовать для презентации основного контента.
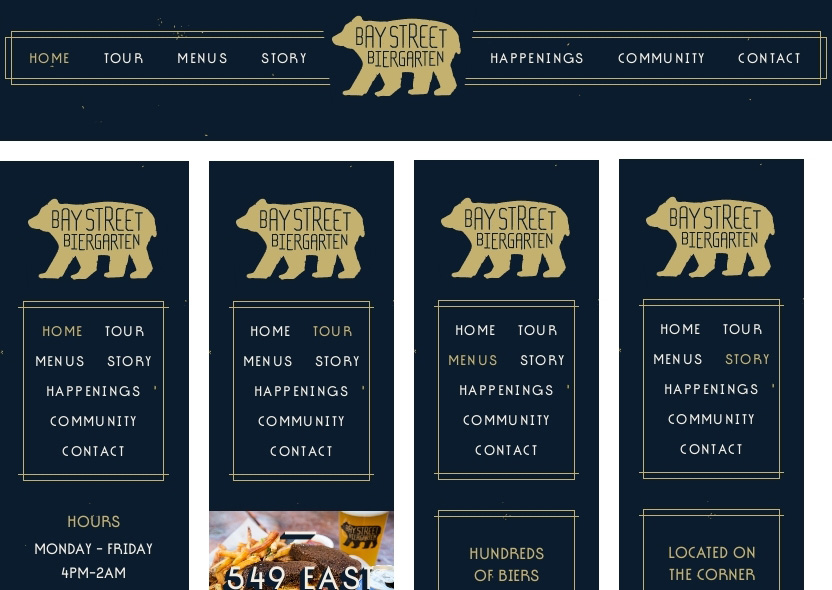
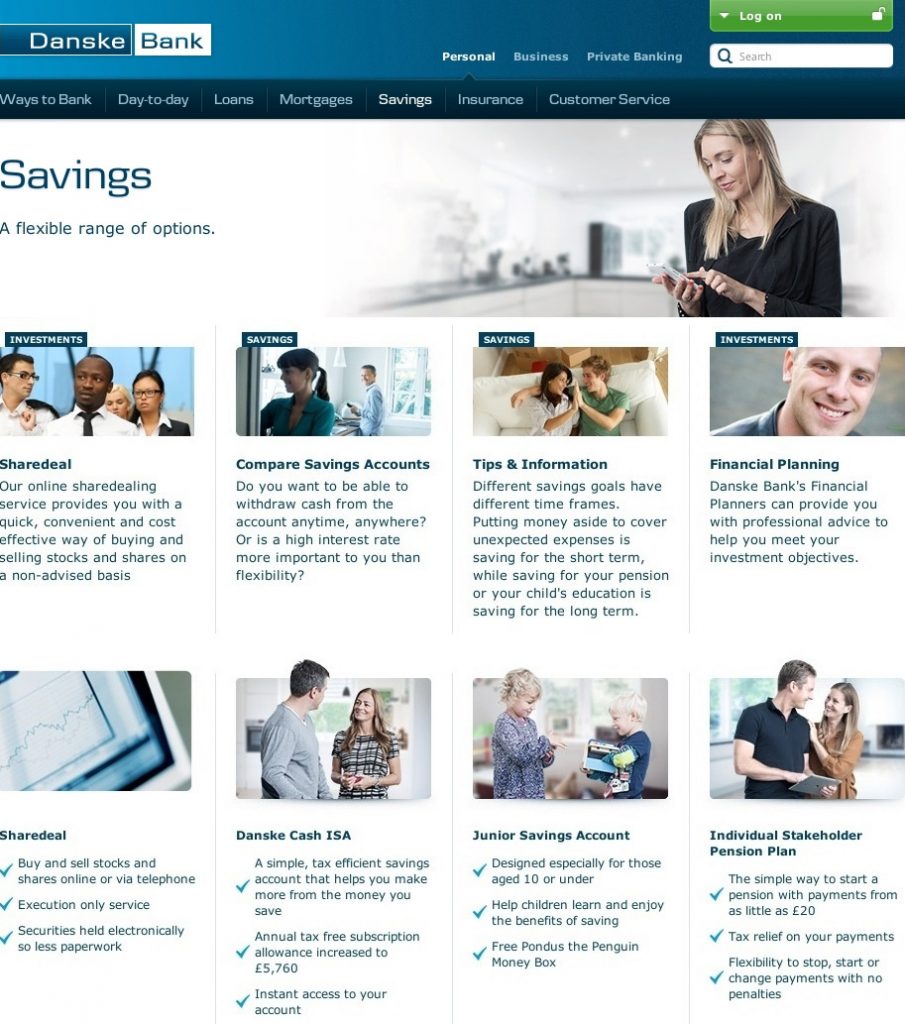
На скриншоте ниже хорошо заметно, что горизонтальная навигация работает эффективно только до тех пор, пока она занимает одну строку. Для того чтобы она уместилась на небольшом экране, дизайнеры решили расположить элементы навигации в ряды, что, к слову сказать, толкает основной контент вниз, требуя от пользователей прокручивания страницы вниз.

На широком экране вертикальное навигационное меню позволяет разместить больше элементов, однако это также имеет свой недостаток. Оно занимает горизонтальное пространство, которое можно использовать более эффективно для презентации основного контента, будь то статья, видео или информация о продукте. На изображении ниже представлены два варианта для сравнения эффекта.

По этой же причине выпадающие и всплывающие меню являются более подходящими при большом количестве элементов. В них показываются дополнительные элементы только по запросу, ставя, таким образом, содержание страницы в центр внимания.
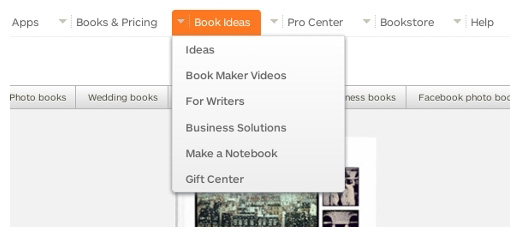
Обычное выпадающее меню (Regular Drop-Down Menu)
Выпадающее или всплывающее меню появляется поверх контента при срабатывании. Его элементы укладываются вертикально, в один столбец, и состоят либо исключительно из слов, либо из слов и иконок.

Пояснение
Обычное выпадающее меню – второй по уровню сложности тип навигации. Оно имеет следующие преимущества в сравнении с мега-меню:
- быстрая загрузка;
- несколько текстовых элементов имеют некоторое преимущество перед визуальным потенциалом и большим пространством мега-меню;
- короткий вертикальный перечень является понятным каждому пользователю и быстро сканируется взглядом. Мега-меню, напротив, может смутить пользователя или, в лучшем случае, замедлить скорость его восприятия, так как пользователю сначала необходимо понять компоновочную схему элементов.
Рекомендация
Если элементы лучше всего объясняются словами и меню выглядит не слишком длинным, то обычное выпадающее меню – самое простое и эффективное решение.
Проблемы
При большой длине меню всё может быть сложнее. Длинный вертикальный выпадающий перечень может быть обрезан окном браузера, что заставит пользователя постоянно скролить. Есть два способа решения этой проблемы.
Первый – разбить перечень на подкатегории. Несмотря на то, что это хорошее решение, навигация из одного подменю в другое может быть раздражающей, если взаимодействие не продумано соответствующим образом. К этому вопросу мы вернёмся в части 3 этой серии статей.
Второй способ – применить мега-меню, наиболее подходящее для данной ориентации экрана: например, горизонтальное мега-меню для альбомной ориентации экрана.

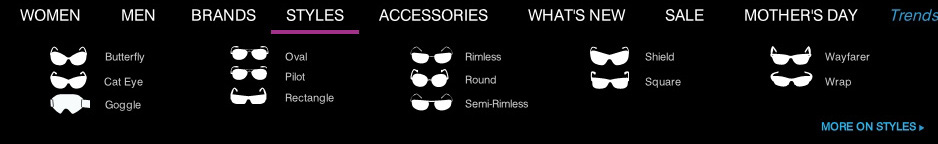
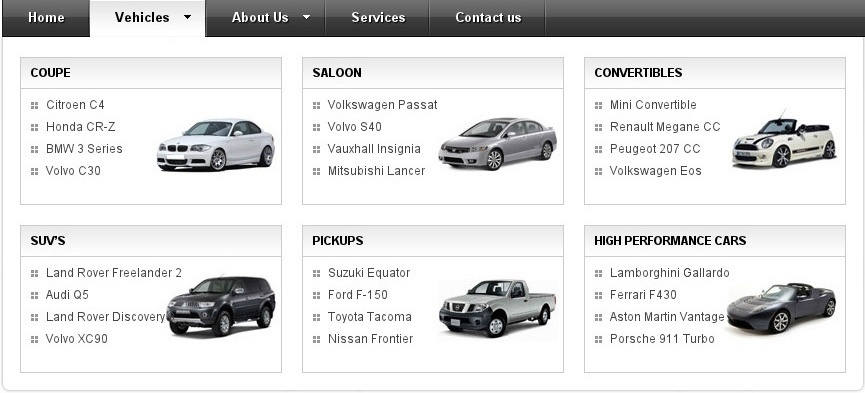
Мега-меню (Mega-Menu)
Особый тип выпадающего меню – это так называемые мега-меню. Мега-меню – это выпадающее или всплывающее меню, которое не просто располагает свои элементы в одну колонку, а использует изображения, типографическую иерархию и различные разметки для визуализации опций.

Пояснение
Мега-меню – третий по сложности тип навигации с большим количеством различной информации. И обычное выпадающее меню, и мега-меню имеют следующие преимущества перед отдельной навигационной страницей:
- быстрая загрузка;
- снижение умственной нагрузки на пользователя. Мега-меню (как и выпадающее меню) показывает только навигацию и появляется ближе к курсору или пальцу пользователя. Над отдельной страницей навигации пользователю нужно дольше думать: «Что из этого реклама?», «Где само содержание?», «Где навигация?» и т.п.
Рекомендация
Если опции требуют названия и картинки, то мега-меню – лучший выбор.
Проблемы
Даже мега-меню ограничено в пространстве. Если количество элементов слишком велико, тогда отдельная страница становится единственным решением.
Отдельная страница (Separate Page)
Четвёртый способ отображения элементов или категорий – расположить их на отдельной странице.

Пояснение
Расположение подобного типа навигации в мега-меню возможно только в том случае, если описания состоят всего из пары строк.
Рекомендация
Отдельная страница лучше всего подходит, если в меню предполагаются названия, изображения и описания.
Проблемы
Отправлять пользователей на отдельную страницу только для просмотра навигации, а не для показа содержания – не самое элегантное решение. Кроме того, пользователи будут оторваны от содержания текущей страницы. Однако отдельная страница может стать самым комфортным решением, если мега-меню выглядит уж очень громоздким и имеет слишком большое количество элементов.
Динамические фильтры (Dynamic Filters)
И, наконец, динамические фильтры – сложный, но мощный способ навигации по содержимому, с их помощью пользователи выбирают набор желаемого контента «по ходу действий».

Динамические фильтры практически всегда используются в связке с одним из трёх типов меню, указанных выше, и крайне редко используются отдельно. Обычно они добавляются к основной навигации в качестве опции.
Kmart (на изображении ниже) начинает процесс навигации с выпадающих меню: как с обычных, так и с мега-меню. На следующем уровне отдельная страница показывает категории продуктов. И, наконец, после того как пользователь заходит в нужный ему раздел, он находит динамические фильтры для уточнения своего выбора.

Пояснение
Преимущество динамических фильтров заключается в том, что они позволяют выбирать и изменять значения на ходу. Пользователи остаются на том же уровне и динамически комбинируют значения до тех пор, пока результаты не будут соответствовать нужным критериям, вместо того чтобы ходить взад и вперед между навигационными уровнями.
Факт, что динамические фильтры чаще всего представлены в вертикальном виде, не является недостатком, так как отфильтрованные результаты не являются контентом сами по себе. Они – всё ещё часть навигации. Более того, динамические взаимосвязи между выбранными значениями слева и результатами справа дают пользователям немедленную обратную связь: информируют о том, какие товары подходят под их критерии и каково их количество.
Рекомендация
В соответствии с обсуждением категорий мета-данных в части 1, мы можем сказать, что если первые три типа навигации лучше всего подходят основным и взаимоисключающим категориям, то динамические фильтры больше подходят для дополнительных категорий, которые можно объединить.
Проблемы
Динамические фильтры – наиболее мощное, но одновременно с тем и наиболее сложное решение. Они занимают больше пространства и требуют больше времени для загрузки, чем любой другой тип навигации. Пользователям необходимо работать с различными элементами: фильтры, результаты, виджеты сортировки и режимы просмотра. Это всё значительно усложняет задачу расположения всех элементов на рабочем пространстве экрана, не говоря уже о телефонах. Так что, какими бы полезными они ни были, избегайте их, если есть возможность использовать более простой тип навигации.
Альтернативная навигация
Почти все веб-сайты используют один из трёх традиционных типов навигации как основной. Тем не менее многие дополняют их альтернативными навигационными системами. Следовательно, оценка наиболее популярных из них также важна.
ННиже представлены четыре наиболее распространённых типа альтернативной навигации:
- Поиск
- Карта сайта
- Указатель от А до Я
- Тэги
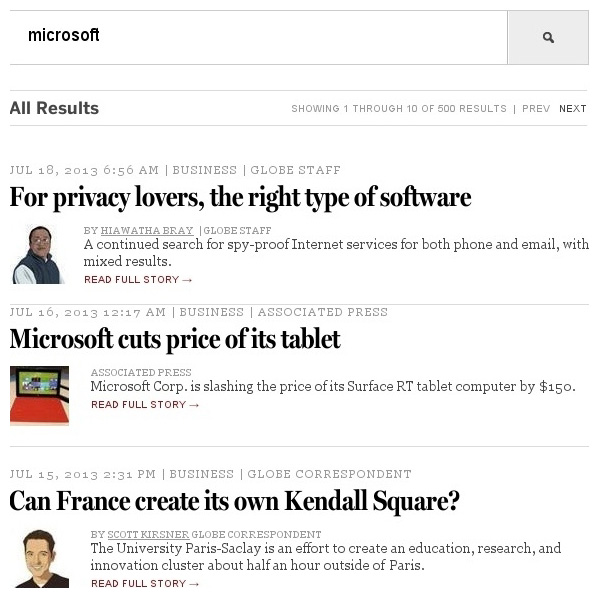
Поиск (Search)
Поиск избавляет пользователей от необходимости прохождения множества уровней навигации и доставляет их непосредственно к желаемому пункту. Разница в том, что раздел страницы, содержащей желаемые результаты, устанавливается пользователем вручную.

Дизайнер должен применить систему тэгов и ключевых слов ко всем страницам сайта с учётом возможного недопонимания между пользователем и поисковой системой, вроде опечаток, синонимов и различных концептуальных моделей содержимого. Другими словами, поисковая система должна догадаться, что пользователь подразумевает, вводя свой запрос.
Пояснение
Различные исследования в этой области определили, предпочитают ли пользователи в большинстве своём пользоваться поиском. Конечно, предпочтение поиска может зависеть от дизайна самого поиска и того, как он представлен. Предыдущий негативный опыт взаимодействия с плохим дизайном навигации может увеличить предпочтение поиска. В любом случае, не используйте поиск в качестве основного метода навигации.
Рекомендация
Нужно использовать поиск только в качестве дополнения к традиционной системе навигации, но и коем случае не в качестве равноценного или прямого средства навигации.
Проблемы
Несмотря на все усилия, прикладываемые разработчиками, чтобы избежать ошибок поисковых систем, успешность поисковых запросов остаётся низкой. Причина в том, что каждый сайт имеет, как правило, свои собственные категории, схемы классификаций и наименования. Пользователи обычно не знают всей специфики и поэтому часто вводят свои запросы наугад, что может быть обременительным и неопределённым процессом, ведущим к тому, что большинство введёт запрос единожды, может быть, дважды, прежде чем сдаться. Это особенно актуально на мобильных устройствах, где введение запросов менее комфортно.
Следующая проблема заключается в том, что, даже если все результаты являются подходящими, пользователи могут задаться вопросом, насколько они полные: «Упустил ли поисковик что-либо, неправильно поняв мой запрос?», «Упустил ли я что-либо, неправильно сформулировав мой запрос?». Традиционная навигация, наоборот, определяет и показывает все категории, а также показывает полный перечень всех соответствующих записей, давая пользователю уверенность, что он наблюдает исчерпывающий список и ничего не упускает.
Часто обсуждаемый феномен состоит в том, что поиск имеет бόльшую конверсию, чем навигационное меню. Это может быть объяснено разницей между просмотром и поиском. Пользователям, которые только просматривают информацию без решимости что-либо приобрести, обычно достаточно только меню, в то время как пользователи, знающие, что конкретно им необходимо, обычно просто вводят это в поисковое поле.
Как бы то ни было, даже если поиск более эффективен в нахождении определённых товаров, он не столь популярен среди пользователей. Пользователи предпочитают поиску традиционную навигацию даже при нахождении определённого продукта. Одна из проблем поиска заключается в том, что со всеми специфическими и нередко региональными различиями в названиях продуктов, воспроизвести точное название не всегда просто («Было ли это GS-50 или G-150?»). С помощью динамических фильтров пользователи могут точно указать характеристики товара, который они ищут, вместо того чтобы вспоминать модель, тип или номер версии.
Другая проблема состоит в том, что поиск может препятствовать обнаружению сопутствующих товаров. Если пользователь найдёт то, что он искал через поиск, то это может быть единственным предметом, который он увидит. При помощи динамических фильтров пользователь увидит не только желаемый товар, но также схожие товары, включая те, что имеют дополнительные характеристики или более низкую стоимость.
Конечно, возможно добавление динамических фильтров к поиску, что, по сути, позволяет объединить преимущества обеих навигационных моделей в одном интерфейсе.
В целом, поисковая система, особенно с продвинутыми функциями и алгоритмами, даёт хорошие результаты, но она всё равно уступает добротно продуманному традиционному меню из-за присущих ей проблем. Именно поэтому поиск лучше всего подходит лишь в качестве дополнительного метода навигации, если меню не удовлетворяет пользователя, но не в качестве основного или единственного средства навигации.
Нужно иметь в виду, что поиск лучше работает в случае, если пользователи сгенерировали много контента. Уж они-то знают, как назван или помечен свой собственный контент.
Указатель от А до Я (A – Z Index)
Указатель от А до Я полностью или почти полностью перечисляет элементы, доступные на сайте в алфавитном порядке:

Пояснение
А-Я указатель легко использовать, потому что все знают, как ориентироваться в алфавитном перечне. Однако алфавитному списку присущи три проблемы.
Рекомендация
Традиционное меню обязательно должно быть приоритетнее А-Я указателя. Более того, перечень исключительно страниц с категориями часто более эффективен, чем полный список тысяч отдельных страниц.
Проблемы
Во-первых, А-Я указатель обычно хорошо работает с названиями, но редко используется для изображений и описаний, которые частенько бывают нужны.
Во-вторых, привести терминологию в соответствии с ожиданиями пользователя не всегда просто. С региональной, устаревшей или концептуально отличающейся терминологией пользователи могут оказаться в совершенно другом разделе указателя. Единственный способ решения проблемы – включение синонимов, несмотря на запутывание информационной архитектуры. В традиционной навигации синонимы не являются такой большой проблемой, так как в идеальном варианте пользователи двигаются от небольшого количества опций к большему.
В-третьих, А-Я указатель, как и поиск, может препятствовать просмотру сопутствующих товаров. Если пользователь ищет «яйца и фасоль» в указателе, то он и получит только яйца и фасоль и ничего больше. В традиционной навигации пользователи могут видеть и другие рецепты завтрака, пока ищут «яйца и фасоль» через категорию «Завтрак», причём без замедления (если, конечно, категория «Завтрак» отсортирована в алфавитном порядке), что хорошо и для пользователей, и для сайта.
Карта сайта (Site Map)
Карта сайта отображает навигационную структуру сайта, обычно с заголовками и подзаголовками.

Пояснение
Карта сайта обычно состоит исключительно из текста.
Рекомендация
Сканируемый sitemap.xml файл помогает поисковым роботам проиндексировать сайт. Но из-за интерактивного представления карта сайта не должна быть основным средством навигации.
Проблемы
Пользователям часто необходимы иконки, фотографии и описания, чтобы понять все опции. Конечно, включение этих элементов в карту сайта возможно, однако это только усугубит вторую проблему, которая заключается в том, что на карте сайта обычно отображаются все элементы сразу, без возможности пропустить или скрыть нежелательные элементы, что создаёт проблемы для пользователя, который пытается просматривать и взаимодействовать с информацией, особенно когда контента много.
Тэги (Tag)
Тэги, по умолчанию, можно описать так – это ключевые слова без родительских или дочерних категорий. Обычно они появляются в конце статей.

Пояснение
Из всех способов альтернативной навигации тэги ближе всего к традиционной навигации. В конце концов расстановка тэгов (которая, по сути, представляет собой процесс создания мета-данных) – это первый шаг к надлежащей информационной архитектуре, основе традиционной навигации. Тем не менее даже при небольшом количестве тэгов для одной статьи вы можете столкнуться с сотнями и тысячами тэгов в скором времени.
Система, основанная на тэгах, наиболее эффективна, если она дополняется сильным сопровождением в виде социальных медиа и хорошим поисковиком. Но она остаётся достаточно размытым способом навигации, более похожим на точечный, нежели целенаправленный поиск. Более того, пользователи не должны полагаться на поиск и внешние ссылки для перемещения по сайту. Наоборот, у них должна быть возможность найти любую информацию прямо с Главной страницы, а продуманное традиционное меню всё ещё остаётся наиболее эффективным способом это сделать.
Рекомендация
Система тэгов требует дополнительных мер для хорошей работы. Но даже тогда она по-прежнему будет уступать традиционной системе, основанной на категориях.
Проблемы
Необходима категоризация тэгов. С помощью разделения тэгов на родительские и дочерние категории дизайнеры могут структурировать большое количество тэгов в небольшие наборы с соответствующей информацией. Традиционная навигация, которая включает эти категории, позволяет пользователю пропустить нежелательные наборы и просмотреть только те, которые его интересуют.
Многие сайты с упором на контент (content-based websites) заменяют сложные традиционные меню гибридной навигацией. Они, в лучшем случае, широко категорируют тэги, изначально опираясь на другие навигационные модели, вроде внешних и внутренних поисковых систем, лент событий и ссылок на социальные медиа. Этот тип системы позволяет пользователям быстро находить нужные статьи, но у пользователей возникают сложности с идентификацией интересующей его статьи. В качестве компенсации некоторые дизайнеры просто заканчивают статью перечнем ключевых слов, например, «Барак Обама», «Демократы», «Республиканцы», «здравоохранение», «прекращение работы». В таком случае пользователи получают доступ к тегу и могут посмотреть связанные интересующие их статьи.
В традиционной навигации пользователь использует категории, которые содержат ключевые слова и согласуются с ними, в этих-то словах пользователь и заинтересован. Например, Новости → Политика → США → Внутренняя политика → Здравоохранение. В таком случае пользователь заинтересован в данной статье, потому что она обсуждает здравоохранение США, не обязательно потому, что в ней упоминается Барак Обама, Демократы, Республиканцы или прекращение работы. Чтобы увидеть связанные статьи, пользователям достаточно перейти в родительскую категорию.

Заключение
Когда приходит время выбирать правильный тип навигации, нужно помнить о простой истине: чем меньше возможных опций и чем меньше необходимой информации для пояснения опций, тем проще должен быть тип навигации.
Более сложные вопросы: стоит ли реализовывать альтернативные навигационные модели в дополнение к традиционным и каким образом это сделать?
Альтернативные решения могут быть недорогими и простыми в реализации. Но все они имеют естественные препятствия, которые мешают им выступать в качестве основных или единственных систем навигации. Более того, пользователи обычно не ищут этих альтернатив, пока традиционная навигация может им помочь.
Поэтому вместо того, чтобы вкладываться в развитие или улучшение этих второстепенных решений, правильнее должным образом реализовать основную навигацию, и тогда, в большинстве случаев, второстепенные решения будут не нужны.
Рекомендации в этой статье кратко изложены ниже.
Выбор традиционной навигации
- Вертикальная панель навигации не менее полезна, чем горизонтальная, однако она может отвлечь внимание от основного содержимого, появившись с ним на одном уровне.
- Горизонтальная строка меню эффективна для категорий первого уровня до тех пор, пока она представляет собой одну строку. Если единственная строка невозможна, тогда нужно использовать выпадающее меню или отдельную страницу вместо фиксированного вертикального меню.
- Обычное выпадающее меню применимо, если нескольких слов достаточно для объяснения опции. Можно разложить длинный список на подкатегории или применить мега-меню, подходящее под ориентацию экрана.
- Использование мега-меню возможно только при необходимости наличия названий и изображений.
- Выделение для меню отдельной страницы может быть обусловлено только крайней необходимостью. Это оправданно только в случае, когда нужно указывать и названия, и изображения, и описания.
- Все указанные выше решения хорошо работают для естественных взаимоисключающих категорий. Если категории могут быть объединены, тогда нужно добавить к традиционному меню динамические фильтры.
Выбор альтернативной навигации
- Поиск и указатель от А до Я хорошо работают, если пользователь знает точное название продукта, который он ищет. Тем не менее обе системы зачастую затрудняют процесс нахождения связанных продуктов. Делать акцент на этих системах вместо традиционной навигации нежелательно.
- Навигация, основанная на тэгах, является хорошей альтернативной системой, если категоризация контента оказывается слишком сложной или слишком дорогой. Однако она должна быть дополнена сильной поисковой системой и интеграцией социальных медиа.
Знание того, какой из типов навигации лучше всего подходит, дорогого стоит. Однако необходим ещё четвёртый шаг: как сконструировать навигацию таким образом, чтобы она была как можно более простой, предсказуемой и комфортной. Мы обсудим это в части 3.
Источник: SMASHING MAGAZINE