Область веб-дизайна и разработки готовит множество дилемм: использовать единый стиль или нет, применять последние тенденции на вашем веб-сайте или нет, делать акцент на визуализации или функциональности, делать дизайн отзывчивым или нет и т.д.

Мы не можем ответить на все эти вопросы сразу; вместо этого мы начнём с одного очень важного аспекта: Above-the-Fold.
Что такое above-the-fold?
Above-the-fold (англ. “над сгибом”) – это первая порция контента сайта, которая появляется при открытии страницы без прокрутки вниз. Это то, что пользователь сразу видит, когда заходит на сайт.
Газетное происхождение
Откуда вообще пошло такое понятие? Всё просто: в прессе этот термин существовал задолго до того, как веб-дизайн стал такой важной и развитой областью. Печатные издания располагали самые сенсационные статьи на первой полосе (над сгибом), чтобы заманить читателя заглянуть в газету.
Разнообразные разрешения экрана
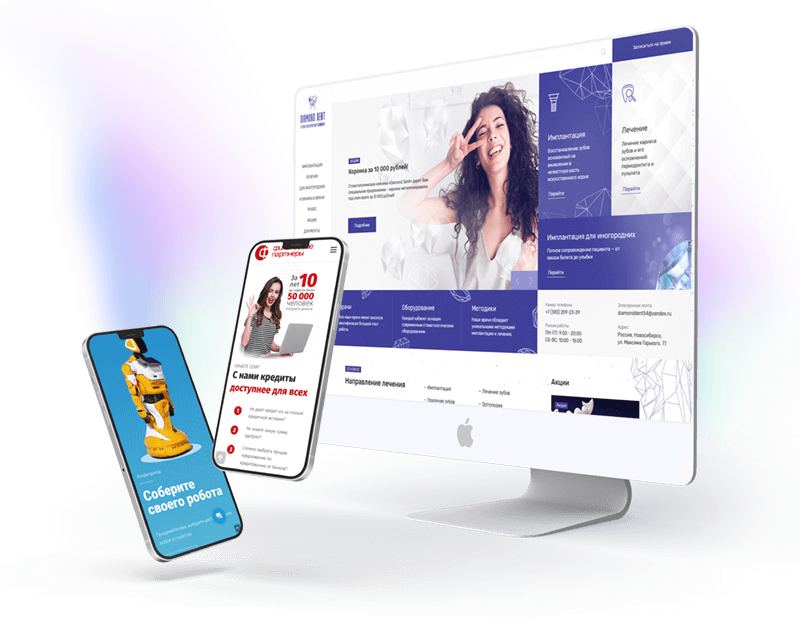
Сегодня главная проблема above-the-fold – это разрешение. У iPad разрешение 1024х768, у iPhone 4 разрешение 960х640, у 22-х дюймового монитора разрешение 1920х1080 и всё еще распространено разрешение 1280х720. Сегодня невозможен один тип компьютеров, который был бы у каждого. Существует масса компьютерных мониторов разных моделей и размеров, поэтому так сложно сделать общий above-the-fold дизайн. В любом случае, какие-то пользователи будут видеть больше, какие-то меньше, где же тогда золотая середина? Думаю, она в отказе от «сгиба», изначальный термин теперь не актуален.
Мобильные устройства изменяют above-the-fold
Мы рассказали вам о разрешениях экрана, однако, следует отметить, что мы не представляем какие ещё устройства могут появиться завтра, в следующем месяце или через пару лет. Сегодня люди используют планшеты и смартфоны, которые они не могли и представить пару десятилетий назад.
Эпоха прокрутки
Прокрутка прежде всего – то, как сейчас разрабатываются веб-сайты. Раньше было обычным делом просматривать сайты по above-the-fold и не знать, что делать дальше, ещё до изобретения веб-браузеров. Сейчас же пользователи живут онлайн, они общаются, покупают, рекламируют и ведут бизнес в Интернете, и знают всё о нём. Другое дело, что пользователи не любят читать и уделять слишком много внимания одному разделу веб-сайта, поэтому они прокручивают, прокручивают и прокручивают снова и снова. И главная задача заставить их остановиться на том или ином элементе, и, как вы понимаете, не только на above-the-fold. У пользователя занимает всего пару секунд посмотреть на один участок сайта, поэтому вовсе не обязательно располагать всё в пределах одной области.
Примеры вовлечения пользователя в прокрутку
Если вы решили сделать веб-сайт с прокруткой, нужно подумать над всеми возможными вариантами, чтобы заставить прокрутку работать и быть вовлекающей. Как пользователи поймут, что им нужно прокрутить? Зачем им это надо? Что они получат, если прокрутят?
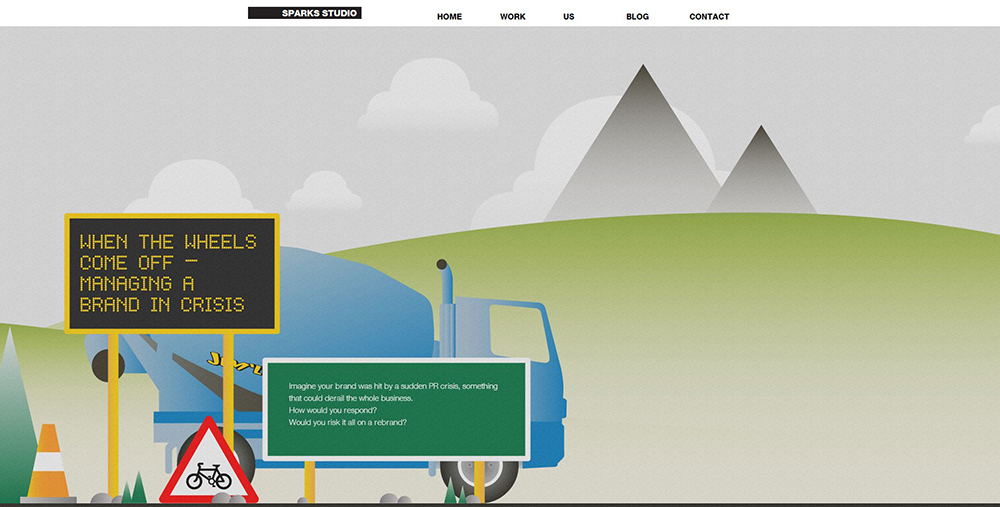
Путь вовлекающий в прокрутку – это то, когда вы используете какие-либо элементы, чтобы показать путь через ваш сайт. Сюда входят как простейшие стрелки, так и креативные решения, вроде воздушного шара, мячика или всего, что только можно представить.


Компоновка с помощью колонн – этот тип может помочь заинтриговать пользователей, особенно, если одна из колонок видна частично. Тогда пользователи начинают прокручивать, чтобы посмотреть конец секции и невольно попадают в Подвал (Footer), где получают другую порцию информации, приготовленную вами.
Навигация должна располагаться на above-the-fold
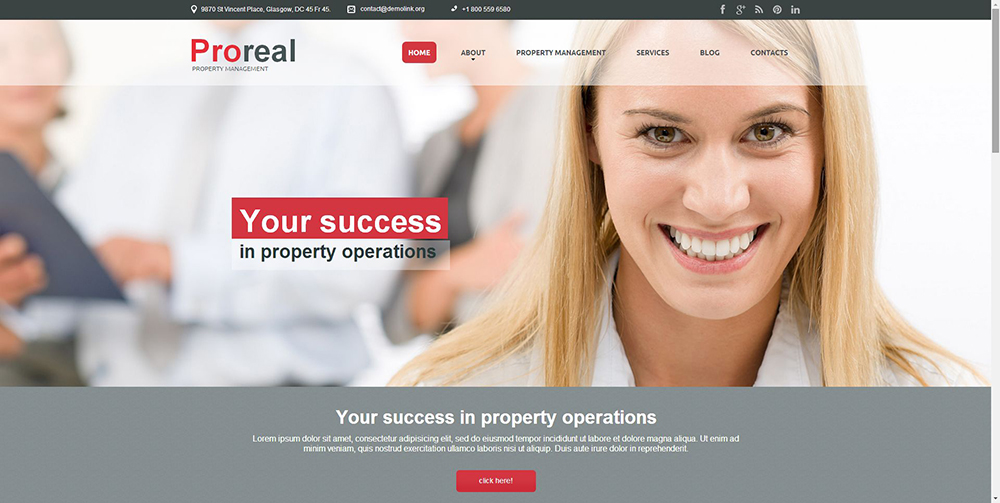
Навигация – это основа любого веб-сайта, и не удивительно, что она должна располагаться на лучшей позиции и иметь самый удобный для пользователя функционал. Лучшая позиция, без сомнений, на above-the-fold. Почему? Потому что пользователи могут не захотеть прокручивать всю главную страницу, а захотеть перейти на определённую страницу, например, «о нас», «контакты», «цены», «портфолио» и т.д. Необходимость прокручивать, чтобы найти нужную страницу, стимулирует пользователя закрыть страницу и найти другой сайт. Многие разработчики делают огромные above-the-fold, заполняя всё пространство изображениями (а большие области сегодня – тренд). Лучше расположить навигацию наверху над этими изображениями, чем располагать её ниже этой области, только после небольшой прокрутки.

Где наиболее эффективны CTA?
Ответ на этот вопрос зависит от множества факторов: какой тип продуктов/услуг вы предлагаете, клиент может принять решение мгновенно или ему необходимо прежде больше узнать о вас, нужен ли вам один призыв к действию или несколько на одной странице. Давайте опишем каждый случай по порядку.
Призыв к действию (CTA) эффективен на above-the-fold, когда вы предоставляете исчерпывающую информацию о вашем продукте в Заголовке (Header). Её можно представить в виде презентации слайдеров, маркированных списков с преимуществами вашего продукта, какой-либо статистикой и т.д. Таким образом у пользователя сформируется отношение к вашей компании, и он сможет принять решение. В этом случае, призыв к действию на above-the-fold будет работать на вас.

В случае, если у вас есть длинная история, которую стоит рассказать вашим потребителям, вы хотите, чтобы они знали все преимущества и недостатки вашего продукта, то вам необходимо расположить свой CTA ниже above-the-fold, даже лучше в Подвале. Тем самым, когда клиенты будут уверены, что продукт им необходим, они нажмут кнопку прямо перед своими глазами. Однако нужно сделать вашу историю привлекательной, интересной, располагающей и целенаправленной, иначе у вас будет нулевой отклик.
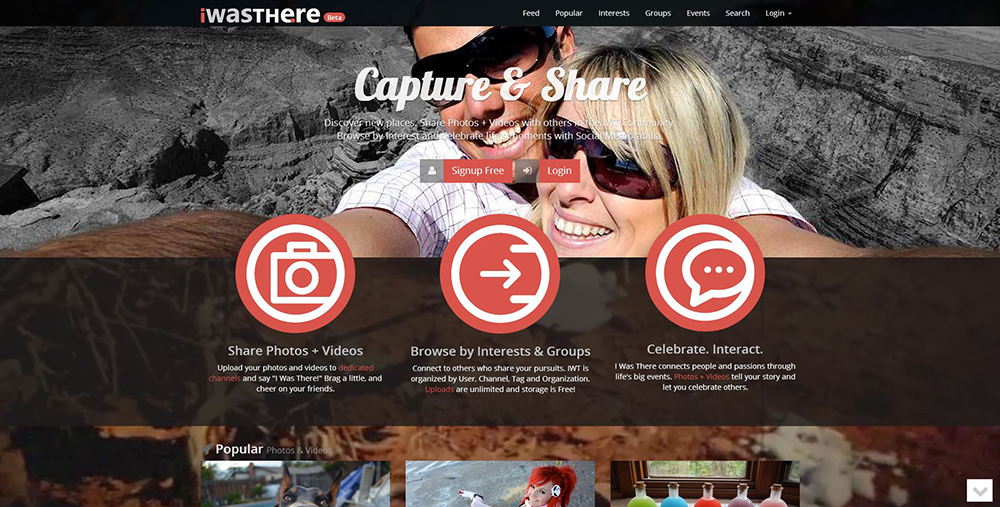
Когда можно использовать несколько призывов к действию? Только тогда, когда вы делаете их направленными на разные цели и размещаете в разных разделах контента. Кроме того, для них лучше создать разный дизайн, чтобы отделить одну от другой. Если у вас все копки одинаковые, расположенные повсюду, то это рассеет внимание зрителя и ухудшит конечные результаты.

Как привлечь внимание к вашему CTA? Есть несколько приёмов, которые стоит знать:
- расположите ваш призыв к действию на боковой панели, желательно с левой стороны, так как обычно все читают слева направо, и всё что находится слева первым попадает на глаза;
- сделайте дизайн кнопки CTA заметным, раскрасьте её ярко и используйте крупный шрифт;
- используйте свободное пространство вокруг вашей кнопки, чтобы она выделялась из всего остального контента.
Самая большая ошибка – это располагать CTA вперемешку с другими элементами контента. Поэтому никогда не располагайте её на захламлённом и беспорядочном плане, она совершенно точно не будет работать.
Контактная информация: на above-the-fold или внизу?
Не все пользователи любят просматривать длинные веб-сайты с большим количеством контента, некоторые из них зашли на сайт только за контактами компании, чтобы сделать звонок. Поэтому лучше, чтобы контакты располагались на above-the-fold. Они могут быть представлены в виде единственной строчки с номером телефона или в виде компактного блока с более детальной информацией. В дополнение к этому, не забудьте об отдельной странице с контактами, она необходима любому сайту.
Above-the-foldвсё ещё важен: Домашняя страница и Лэндинг
Принципы дизайна above-the-fold не равны для всех страниц веб-сайта. В то время как они не важны и не нужны на страницах с контентом, они всё ещё жизненно необходимы на домашних страницах и лэндингах. Именно с помощью above-the-fold, у вас есть шанс привлечь внимание посетителя разместив изображения или презентацию слайдеров. Тем не менее, придерживайтесь всех правил дизайна, что мы оговорили ранее.
Заключительные советы: элементы которые должны быть представлены на above-the-foldи ниже
Надеюсь вы не запутались от этой статьи; в любом случае мы кратко представим ключевые моменты дизайна above-the-fold и суммируем всё в простых советах:
- Располагайте своё название на above-the-fold. Логотип имеет большое влияние на узнаваемость бренда, собственно почему вы и создали веб-сайт – чтобы продвигать свой продукт/компанию.
- Используйте навигацию на above-the-fold. Это самый жизненно необходимый элемент для многостраничного сайта, поэтому он должен быть виден и легкодоступен.
- Располагайте последние новости на above-the-fold. Дайте возможность потребителям узнавать о ваших событиях и новых продуктах сразу, не заставляйте их гадать.
- Социальные иконки хорошо работают как на above-the-fold, так и внизу страницы. Если у вашего сайта длинная прокрутка вниз, не думайте, просто поставьте иконки и вверху сайта, и внизу. Иконки вверху хороши для посетителей, которые уже знают вас и искали ваш веб-сайт затем, чтоб найти эти самые социальные иконки. Иконки внизу хороши, потому что, заинтересованный в вашем контенте пользователь всё равно прокрутит вниз.
- Найдите подходящую позицию для призыва к действию. Каждая компания и продавец услуг имеет свою собственную цель создания веб-сайта, поэтому и призывы к действию могут быть разными. В этой статье, мы дали хорошую классификацию по этому вопросу, надеемся вы прочитали полностью, если нет почитайте выше.
- Не размещайте на above-the-foldвсё подряд. В противном случае, у вас получится ужасный веб-сайт с захламлённым контентом, более того, с пустым и скучным контентом ниже.
- Забудьте о принципах дизайна above-the-fold, если ваш сайт просматривают только пользователи мобильных устройств. Людям в любом случае приходится прокручивать вниз при использовании смартфонов или планшетов.
- Прокрутка в тренде, поэтому лучше подумайте в этом направлении, чем о дизайне above-the-fold, который не является обязательным в современном виртуальном мире.