Навигация – одна из наиболее важных составляющих опыта взаимодействия пользователя (UX). Для пользователя это всего лишь способ достижения конечной цели, а конечная цель – это потребление контента. Поэтому пользователи имеют достаточно противоречивые ожидания относительно контента и навигации. Если предполагается, что контент должен быть уникальным, непредсказуемым и захватывающим, то навигация должна быть как можно более простой и предсказуемой.
Четыре шага к идеальной навигации
Для создания удобной навигационной системы, дизайнер веб-сайта должен ответить на четыре вопроса в определённом порядке:
- Как лучше структурировать контент?
- Как сделать точнее варианты выбора в навигации?
- Какой тип навигационного меню больше подходит для вмещения всех вариантов выбора?
- Каким образом лучше реализовать меню?
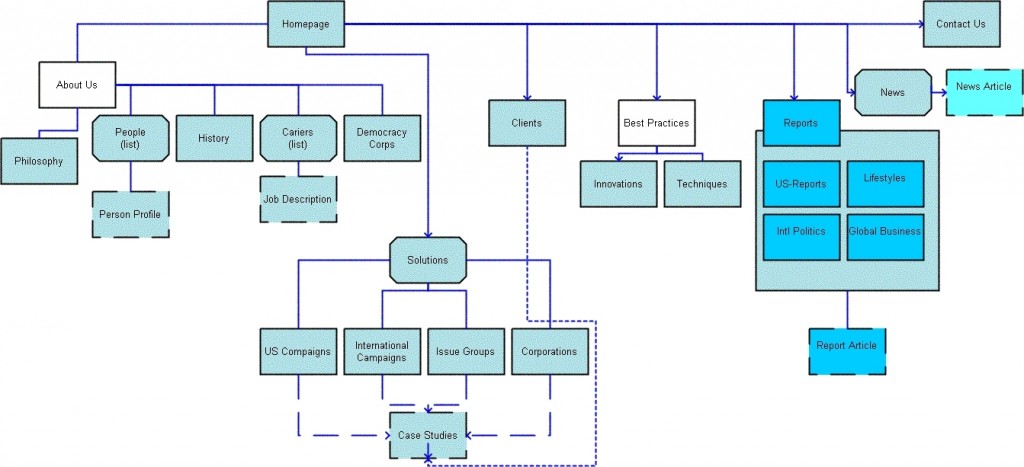
Первые два вопроса касаются структурирования и обозначения контента, которые обычно относятся к информационной архитектуре. Информационные архитекторы обычно визуализируют результаты своей работы на диаграмме карты сайта.

Тем не менее по причинам, которые будут детально объяснены в этой серии статей, карта сайта в качестве навигации не способствует лучшему возможному опыту взаимодействия с ней пользователя. Не менее важно создание пользовательского навигационного меню, которое правильно вмещает, организует и постепенно раскрывает все опции. Оно позволяет пользователям комфортно искать, просматривать и пропускать возможные варианты выбора.
Разработка удобного меню навигации достигается ответом на упомянутые выше третий и четвертый вопросы, относящиеся к проектированию взаимодействия пользователя с навигацией. Первые два вопроса подробно рассматриваются в первой части данной статьи, вторые два – во второй.
Структурирование контента
Для правильного структурирования содержимого веб-сайта нужно, во-первых, рассмотреть, как пользователи ищут информацию, затем структурировать контент таким образом, чтобы он в лучшем виде соответствовал этим предпочтениям.
Как пользователи ищут информацию
Когда пользователь ищет что-либо (будь то автомобиль, рецепт, финансовая услуга, предмет одежды, новостная статья, фитнес-упражнение, развлекательное видео – что угодно, любая информация), он может и не знать точное название искомого товара или услуги. Если предположить, что пользователь всегда знает точное название того, что он ищет, то лучшим способом помочь ему найти это было бы предоставление большого перечня от А до Я или простого ввода через поле поиска.
Конечно, не всё так просто. Как будет показано во второй части, даже если пользователь знает точное название искомого, то не всегда у него получится найти необходимое: и списку от А до Я, и поисковой строке присущи некоторые проблемы взаимодействия, делающие их неподходящими средствами навигации в качестве основных или единственных. Кроме того, часто случается, пользователи не знают точное название вещи; скорее, у них есть ключевое слово или отличительная черта, связанная с тем, что они ищут.
Первый шаг пользователя для поиска необходимого контента – это агрегирование или категоризация видов товаров или информации на сайте.
Метаданные — основа навигационной системы
Информация, собранная о конкретном предмете или части контента, обычно относится к метаданным, по сути, это информация об информации.
Чтобы не вдаваться в лишние подробности, достаточно сказать, что информация о предмете принадлежит к определенной категории метаданных, причём не важно, какова эта информация: новостная статья, размер экрана монитора, режиссер фильма, тип воротника рубашки или уровень сложности фитнес-упражнения. Добавим, что категории могут и сами делиться на подкатегории по таким показателям, как цена, популярность или дата публикации.
Пользователи могут искать контент именно через эти категории метаданных. Тем не менее, как мы увидим далее, предоставлять пользователю все возможные варианты поиска контента вовсе не обязательно. В лучшем случае, это просто загромоздит интерфейс, замедлит и усложнит процесс навигации, а в худшем – собьёт с толку, утомит пользователя до такой степени, что ему надоест и он уйдёт с сайта.
Нужно тщательно продумывать, какие категории надо показывать пользователю и в какой момент это лучше делать.
Три типа категорий метаданных
Чтобы решить, когда и какие категории метаданных показывать, нужно разбить их на три основные группы: ключевые, дополнительные и несущественные.
Проблема информационной архитектуры состоит в том, что классификация категорий на ключевые, дополнительные и несущественные во многом зависит от предпочтений целевой аудитории, цели веб-сайта и даже объёма контента на нём. Так или иначе, сформировав единожды группы категорий, мы можем решить, в какой момент нужно показывать определённую категорию, благодаря простым правилам.
Ключевые категории
Ключевыми называются наиболее важные для всех пользователей нашей целевой аудитории категории. Таких категорий обычно немного, но любой элемент должен принадлежать минимум к одной подобной категории, потому как это упрощает и дизайнерскую работу, и пользовательскую навигацию.
Выделение ключевых категорий
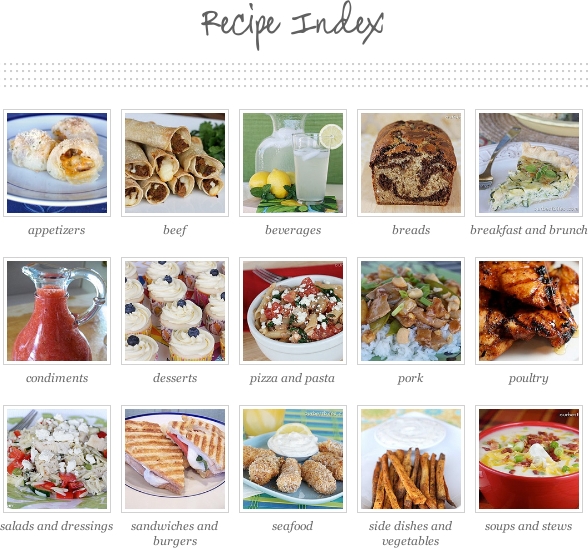
Небольшая подборка категорий метаданных для рецептов приготовления блюд может выглядеть следующим образом: «блюдо», «основной ингредиент», «специальная диета», «торжественное событие», «кухня» и «время приготовления». Для всех вышеуказанных категорий единственной ключевой категорией является «блюдо». Не каждый сидит на специальной диете и не каждое блюдо обязательно должно подходить под какое-нибудь торжественное событие. Однако практически все пользователи разделяют блюда по следующим категориям: основные блюда, гарниры, салаты, десерты, закуски, завтрак, обед, ужин и т.д.
Так как деление на блюда необходимо для всех пользователей нашей целевой аудитории, это должна быть первая группа категорий, представленная пользователям.

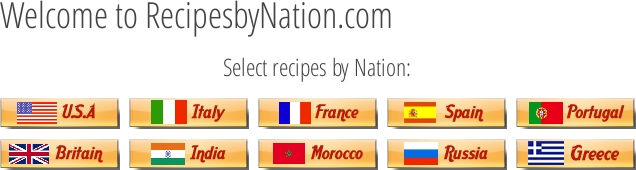
Например, деление на «блюда» может быть не совсем актуально для всех пользователей, посещающих сайты о рецептах. Но, если сайт собирает лучшие рецепты популярных кухонь со всего мира, тогда «кухня» может стать ключевой группой категорий для целевой аудитории: либо в дополнение к «блюдам», либо заменяя их. В любом случае, так как «кухня» является ключевой категорией для тематического сайта, уместнее показывать её первой (вместо «блюда»).

Организация ключевых категорий
Вышеуказанные примеры относятся только к единственной группе ключевых категорий. Однако набор товаров или услуг может охватывать несколько ключевых категорий.
Возьмём, например, одежду. Одной из ключевых групп категорий может стать деление на типы одежды: «рубашки», «брюки», «обувь», «кофты» и т.п. Другая ключевая и взаимоисключающая категория – разделение по полу: «мужская одежда» и «женская одежда». Третей категорией может быть деление по ситуативности: «повседневная», «рабочая» и «торжественная». Возможно, конечно, придумать и больше ключевых категорий, но остановимся пока на этом.
Тогда возникает два вопроса: каким образом удобнее поместить категории и как разрешить потенциальные конфликты между несколькими ключевыми категориями.
Сначала расположение всех ключевых категорий на одном уровне в верхнем меню может показаться логичным. В конце концов, они же все ключевые. Тем не менее лучше сделать иначе. Ключевые категории эффективнее работают одна за другой, на последующих уровнях. Для лучшего понимания давайте посмотрим на информационную архитектуру веб-сайта, представленного ниже.

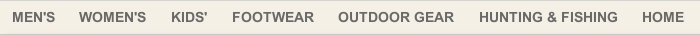
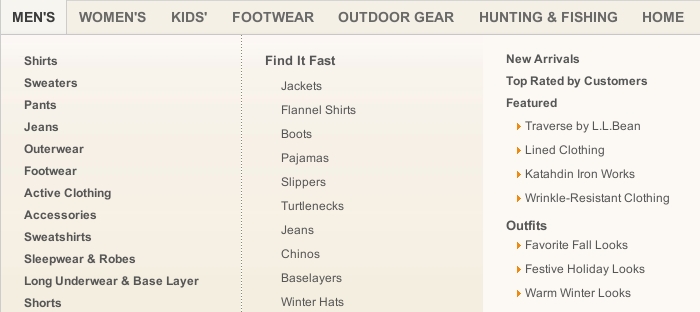
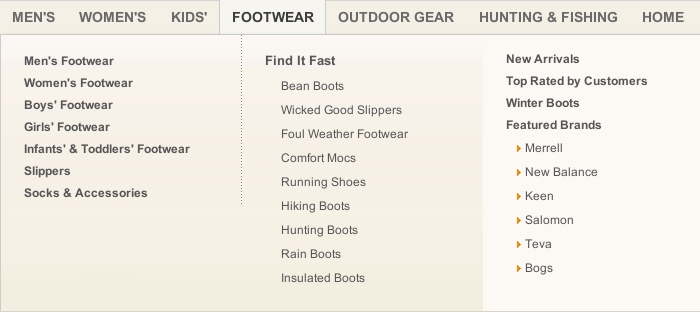
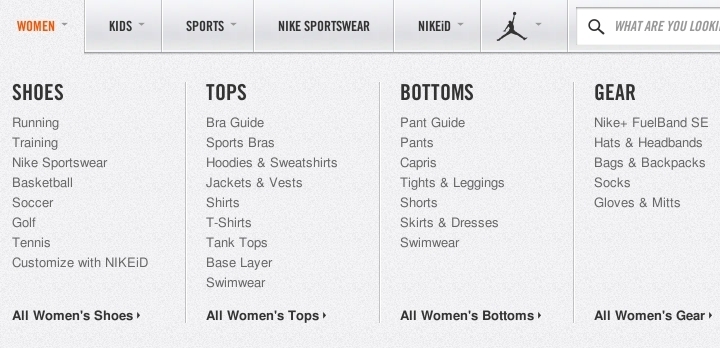
Горизонтальное навигационное меню перечисляет доступные продукты LL Bean, разбивая их на следующие категории: «мужская одежда», «женская одежда», «одежда для детей», «обувь», «оборудование для улицы», «охота и рыбалка». Однако дизайнер сделал нечто отличное для «одежды». Одежда подразделяется на «мужскую», «женскую» и «детскую», но вместо перечня десятков типов одежды в горизонтальном меню дизайнеры решили сделать ключевые категории с меньшим весом. Пользователь начинает просмотр с категории «мужское» или «женское», а затем в раскрывающемся меню видит все типы одежды, что дает больше возможностей, чем одно горизонтальное меню.

Использование в основном навигационном меню ключевых категорий с меньшим весом освобождает пространствоЗдесь возникает небольшое несоответствие в информационной архитектуре, но дизайнеры решили освободить пространство в горизонтальном меню. Такое решение является приемлемым, пока несоответствие не путает пользователей, что вряд ли произойдет в данном случае. Однако расположение в горизонтальном меню категории «обувь», делящейся на мужскую и женскую, является уже не таким хорошим решением.

Проблема данного решения такова: две ключевые категории расположены на одном уровне. Любой из вариантов – «Обувь» – «Мужская обувь» и «Мужская одежда» – «Обувь» – ведёт к одним и тем же товарам. Обе категории ключевые, однако, они расположены на одном уровне. Пользователь должен выбирать между ними, что размывает предположение, что обе категории являются ключевыми. Следовательно, один из путей может быть убран, например, «Обувь – Мужская».
Дополнительные категории
Если уже есть несколько ключевых категорий, то, в зависимости от количества товаров и услуг, дополнительные категории могут не потребоваться. Допустим, что на веб-сайте присутствует не более десятка предметов одежды. В данном случае дизайнер может предоставить пользователям выбор: посмотреть мужскую или женскую одежду и на этом остановиться.
Однако во многих случаях происходит равным счётом наоборот. Даже после того, как все ключевые категории исчерпаны, изобилие товаров/услуг может доставлять неудобства для навигации. Поэтому должно ввести дополнительные категории, которые позволят пользователю тщательней фильтровать контент.
Дополнительные категории важны для некоторых пользователей, но не для всех. Например, двумя дополнительными категориями метаданных для «автомобилей» могут быть «количество дверей» и «тип топлива». Некоторые люди выбирают автомобиль, отталкиваясь больше от типа топлива, а не от количества дверей. Другие же – с точностью до наоборот.
Приоритет ключевых категорий над дополнительными
Дополнительные категории, как правило, должны быть показаны посетителю после того, как он уже прошёл через ключевые.
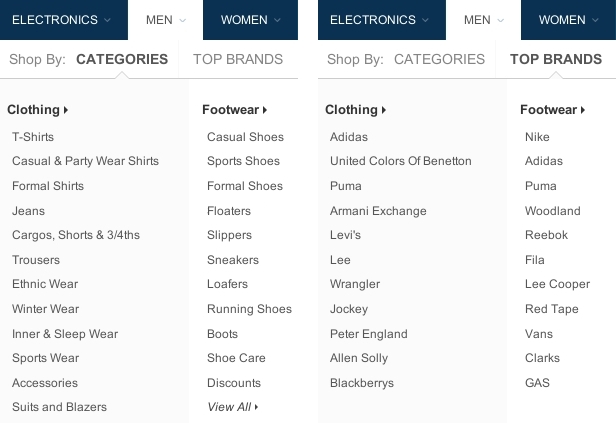
Однако существуют и такие торговые сайты, вроде интернет-магазинов одежды или электроники, перечисляющие бренды (дополнительные категории) на том же уровне, что и типы продуктов (ключевые категории).

Проблема при таком подходе заключается в том, что даже если посетитель выбирает какой-либо бренд (например, из одежды), то ему придется столкнуться с сотнями или тысячами различных товаров и, следовательно, он должен будет выбрать тип одежды, чтобы ограничить поиск. Расположение дополнительных категорий на уровне ключевых, таким образом, создает лишние обходные пути, усложняя выбор и захламляя навигацию.
Вместо одновременного показа множества навигационных опций, лучше показать пользователям сначала несколько ключевых категорий, а затем представить остальные, дополнительные.
Итак, относительно вышеуказанного примера: для оптимизации работы навигационной системы эффективнее было бы убрать бренды из ключевых категорий, сначала предоставляя пользователям выбор исключительно из типов одежды. И только на последующем уровне можно давать пользователям выбор по различным брендам.

Динамические фильтры
Как уже было отмечено, ключевые категории должны быть представлены одна за другой на соответствующих уровнях. Все дополнительные категории лучше представить на одном уровне.
Единственным исключением является случай, при котором дополнительные категории являются взаимоисключающими. Тогда они должны быть показаны на следующем уровне в том же меню, что и ключевые категории. Если дополнительные категории могут быть объединены, то тогда их лучше реализовать в качестве динамических фильтров.
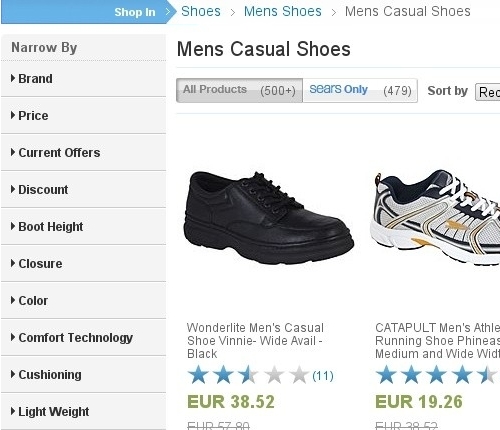
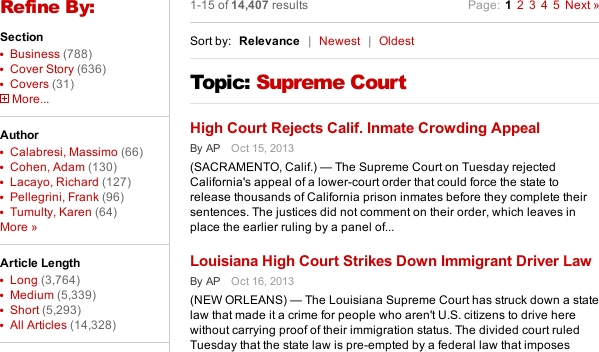
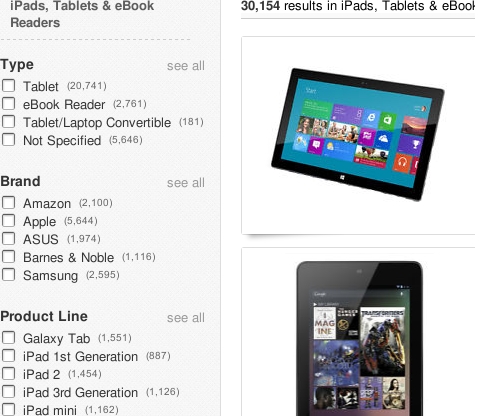
На скриншоте ниже видно, как компания Sears показывает ключевые категории в виде навигационной цепочки или «хлебных крошек», в то время как дополнительные категории представлены в виде динамических фильтров.

Различие между ключевыми категориями и дополнительными можно объяснить следующим образом. Каждая категория – это фильтр доступного контента. Динамические фильтры потому и называются динамическими, что с их помощью пользователь выбирает и изменяет значения непрерывно. В традиционной, основанной на уровнях навигационной системе для выбора необходимого значения пользователь должен двигаться от одного уровня к другому, шаг за шагом, «рывками». Если это ключевые категории, то проблем никаких нет. А вот с дополнительными категориями ситуация отлична.
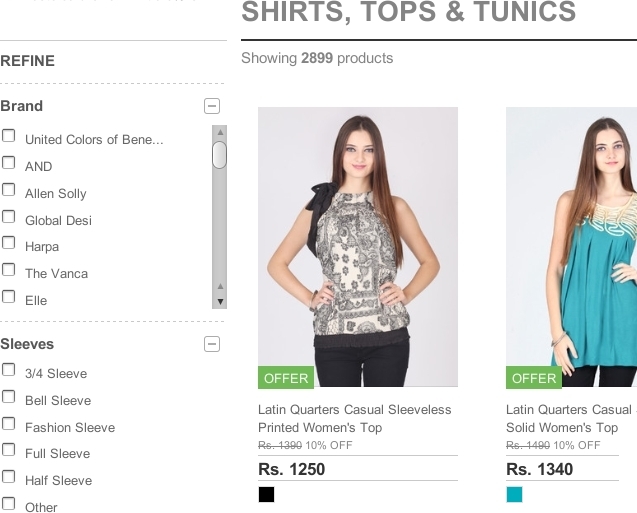
Например, при поиске сорочки/рубашки пользователь может иметь несколько значимых дополнительных категорий: «бренд», «тип воротника», «длина рукава», «ткань», «рисунок», «наличие кармана», «скидка», «цена», «рейтинг», «популярность» и т.д. Понять, какие именно категории интересуют пользователя, достаточно сложно: кого-то не интересует ни одна из них, кого-то – лишь несколько, а кого-то – абсолютно все.
Вместо того чтобы вести пользователя через все дополнительные категории, одна за другой, независимо от того, интересны ли они ему или нет, дизайнер может сделать динамические фильтры на одном уровне. При таком подходе пользователь может выбрать только те категории, которые он предпочитает.
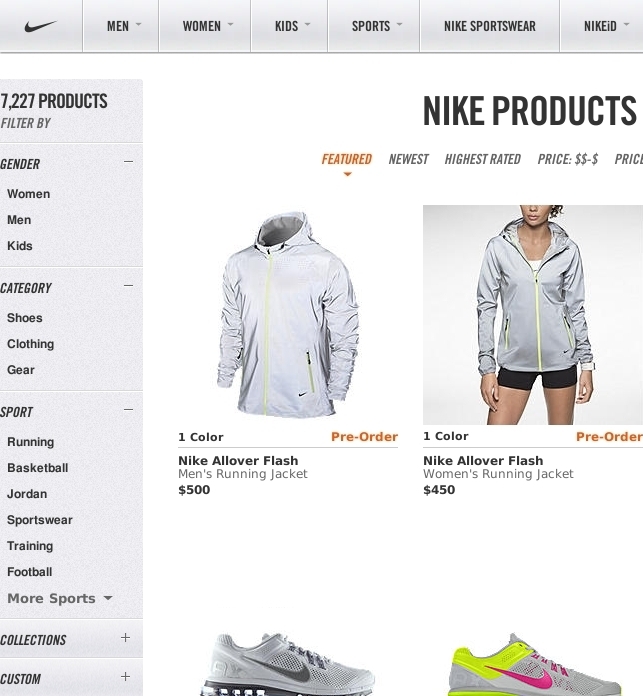
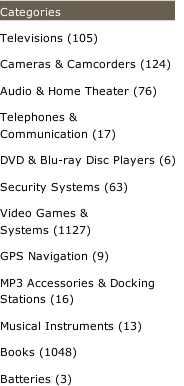
С другой стороны, давайте взглянем на сайт, показанный ниже, на котором нет явных различий между ключевыми и дополнительными категориями. Все категории представлены на нём в качестве динамических фильтров, даже включая ключевые.

Такое отсутствие различия ведет к нескольким проблемам. Во-первых, это занимает вертикальное пространство и перемещает дополнительные категории вниз, требуя от пользователя частой прокрутки для изменения значений.
Во-вторых, динамические фильтры известны как «тяжёлые» виджеты: они мощные, но ресурсозатратные. Всякий раз, когда пользователь выбирает одно значение, весь перечень результатов обновляется, чтобы подойти под фильтр. Такого же результата можно достигнуть намного быстрее с помощью выбора ключевых категорий из традиционного меню.
Фактически, дизайнеры «Nike» сделали обычное меню, позволяющее пользователю проверить его предположения и сравнить скорость и эффективность обеих моделей взаимодействия с одинаковым интерфейсом. Они также предоставили возможность удалять ключевые категории из динамических фильтров.

Взаимоисключающие категории
Динамические фильтры необходимы, только если дополнительные категории можно объединить. Если дополнительные категории являются взаимоисключающими, тогда они должны быть представлены на следующем уровне основного навигационного меню.
На скриншоте ниже представлено, каким образом «Daily Express» задаёт пользователям ключевой вопрос на первом уровне, предлагая на выбор следующие темы: «новости», «спорт», «комментарии», «финансы», «развлечения» или «образ жизни». Затем на главной странице выбранной секции представлен дайджест последних новостей по запрошенной тематике. Большинство пользователей хотят проверить три или четыре последних статьи. Для тех, кто хочет углубиться в выбранную тему, перечисление подкатегорий происходит ниже первого уровня.

Подкатегории на данном скриншоте можно рассматривать как взаимоисключающие. Например, «развлечения» делятся на следующие подкатегории: «фильмы», «ТВ и радио», «книги», «театр», «музыка» и «телепрограмма». Конечно, возможны различные комбинации; по книге может быть снят фильм или поставлено театральное представление. Но захотели бы пользователи увидеть дайджест из таких комбинаций? Если да, то имеет смысл применить динамические фильтры.
Нужно принять во внимание, что ответ на этот вопрос зависит в большей степени от разнообразия и объёма элементов (позиций на сайте), от специфических интересов целевой аудитории, чем от типа элементов.
Например, наиболее вероятно, что пользователи не ищут рецепт завтрака, который был бы и китайским, и низкокалорийным, и рождественским. Наоборот, они ищут завтрак, который является либо китайским, либо низкокалорийным, либо рождественским. Поэтому дополнительные категории рецептов, скорее всего, не будут объединены в общие. Тем не менее, если на сайте присутствуют тысячи рецептов и целевая аудитория имеет достаточно специфические предпочтения, предоставление пользователям более многочисленных динамических фильтров может принести пользу.

Наконец, рассмотрим третью группу категорий метаданных.
Несущественные категории
Несущественные категории – это такие категории, с помощью которых нецелевой посетитель, вероятно, захочет поискать контент. Однако такие категории вовсе не являются несущественными для общего опыта взаимодействия пользователя.
Двумя категориями метаданных для поиска статей могут быть «количество слов» и «количество изображений». Если эти категории реализованы в качестве столбцов в базе данных, то стратег по контенту может посмотреть значения по этим категориям и выявить, что большинство статьей имеет слишком большую длину и наполнены небольшим количеством картинок. Это, в свою очередь, может для множества пользователей стать причиной, чтобы покинуть сайт, прежде чем закончить чтение статей. В таком случае контент-менеджер обязан обсудить данный вопрос с дизайнером или клиентом, чтобы улучшить содержимое. Тем не менее, даже если эти категории могут предоставить ценную информацию для дизайнера, пользователи вряд ли захотят искать статьи по «количеству слов» или «количеству изображений».
Если говорить кратко, то можно сформулировать нехитрое правило: несущественные категории на сайте должны быть невидимыми. Они будут засорять интерфейс, смущать пользователей и, следовательно, игнорироваться. Хотя, большое количество элементов может сделать несущественные категории дополнительными.
Например, «количество слов» обычно является несущественной категорией, с помощью которой можно искать статьи. Однако на представленном ниже сайте за достаточно большой срок накопилось так много статей, что перед дизайнерами встала необходимость добавить длину статьи в качестве дополнительной категории для фильтрации контента.

Вышеуказанные в статье веб-сайты (с рецептами приготовления пищи и одеждой) хорошо подходят для объяснения важности приоритетности категорий. Обычно для подобных сайтов необходимо большое количество категорий метаданных. Но они не показывают одну значимую проблему, с которой в определённый момент сталкиваются дизайнеры, особенно при проектировании сайтов для крупных корпораций.
Классификация корпоративных продуктов
Большинство сайтов с тематикой «рецепты приготовления пищи» собирают рецепты без разбора и поручают их классификацию дизайнеру. Но у корпораций часто бывает свой собственный внутренний способ классификации продуктов, что может привести к противоречивым требованиям.
Рассмотрим первую ключевую категорию для машин: классификация по размеру или образу жизни водителя с такими значениями: «малолитражка», «фургон», «спортивные машины», «седан», «лимузин» и т.п. Данные категории являются ключевыми, так как каждый тип машины учитывает частный образ жизни, что является важным почти для всех водителей машин. Например, малолитражка – маленькая, дешевая, легкая для вождения и с ней легко припарковаться в городе. Фургон имеет большой багажник и отлично подходит для семьи. Спортивные машины создаются для спортивного, агрессивного и эпатажного образа жизни. И так далее.
Однако большинство автокомпаний классифицируют модели по-своему. BMW, как показано ниже, следует классификации по цифрам (1, 3, 5, 7 и т.д.).

В то время как схемы внутренней классификации могут вызвать проблемы с юзабилити, классификация BMW на самом деле делает информационную архитектуру более удобной. Несмотря на то что такая схема является корпоративной, она достаточно хорошо известна широкой публике и номера машин увеличиваются логически с увеличением размера машины, более или менее совпадая с распространенной классификацией на малолитражки, седаны, лимузины и т.д. В таком случае использование чего-либо в дополнение к корпоративной классификации может, скорее, оттолкнуть пользователя, нежели помочь ему.
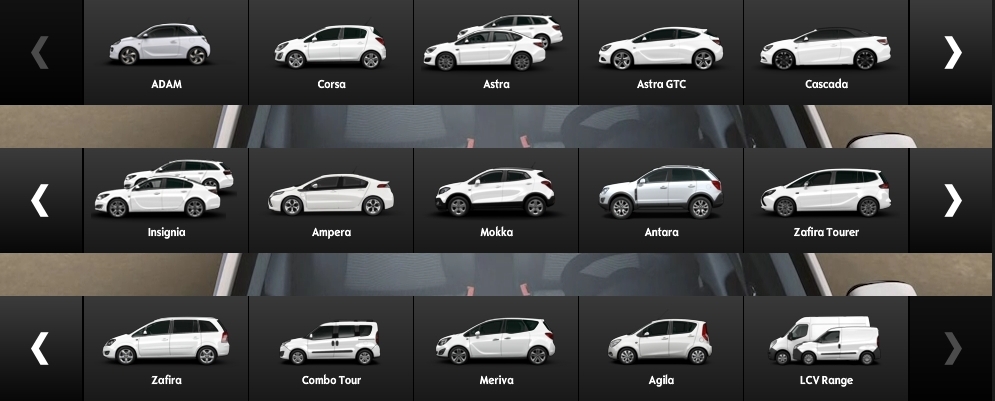
Следующий пример не так прост. Opel подобным образом перечисляет свои модели машин согласно своим собственным внутренним наименованиям.

Проблема в том, что структура этих продуктовых линеек не совсем ясна. И это недопонимание не снимается наличием слайдера, присутствующего здесь для отображения всех моделей. В данном случае отсутствует понимание взаимосвязи между продуктами и, следовательно, продукты невозможно отфильтровать в соответствии с предпочтениями пользователя.
Если внутренняя схема классификации не работает для пользователей, тогда широко известная внешняя схема должна иметь приоритет над внутренней.
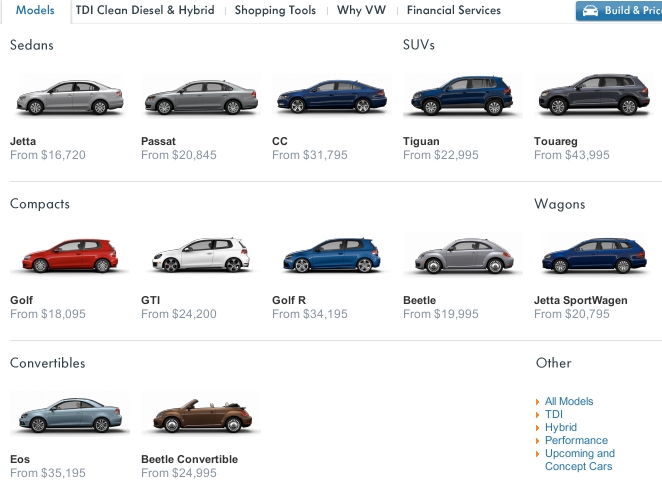
На следующем изображении видно, как Volkswagen применил свою собственную классификацию названий и моделей машин: «Jetta», «Passat», «Touareg» и т.д. Компания сделала общую внешнюю классификацию приоритетной над своей корпоративной. Результатом стало меню, которое легко понять и которое позволяет пользователям сфокусироваться на заинтересовавшем их товаре.

Конечно, будущий владелец сайта может не захотеть увидеть свою корпоративную классификацию на втором плане. Тем не менее следует подробно объяснить ему необходимость такой классификации.
Пояснения вариантов выбора в навигации
Структурирование навигационных вариантов выбора в соответствии с предпочтениями пользователей – важный шаг в упрощении информационной архитектуры сайта. Но если пользователи не понимают даже навигационных функций, то использование даже самых продвинутых структур напрасно. Поэтому необходимо обдумать наилучшее объяснение пользователю возможностей выбора.
Важно показывать пользователю ровно столько информации, сколько необходимо для понимания того, почему есть именно такие варианты выбора. Если внести что-либо сверх меры, то может возникнуть риск утомить пользователя, засорить интерфейс и, следовательно, замедлить навигацию.
С другой стороны, нежелательно давать пользователю недостаточное количество информации. Если пользователь должен угадывать направление ссылок, если после выбора нужного приходится огорчаться местоположением и навигационной системой в целом, то велик шанс, что в скором времени такой пользователь утратит доверие к интерфейсу и покинет веб-сайт.
Дизайнер может выбрать один из трёх методов для пояснения вариантов выбора:
- Простые названия.
- Названия и изображения.
- Названия, изображения и описания.
Чтобы выбрать нужный метод, важно оценить, хорошо ли целевая аудитория понимает обычные называния, нужно ли добавлять для простоты и наглядности изображения и/или описания, является ли этот шаг важным и не будет ли он избыточным.
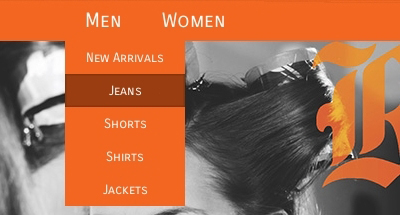
Простые названия
Если используемые на сайте названия легко распознать, то этого достаточно. Большие изображения и длинные описания не нужны для объяснения, что такое «джинсы», «шорты», «рубашки» и «пиджаки».

Желательно, чтобы названия были как можно более краткими, в то же время краткость не должна быть достигнута за счет искажения точности и ясности. Акронимы и жаргонизмы, такие как UX и BMI (body mass index), можно использовать только в том случае, если они знакомы и удобны целевой аудитории.
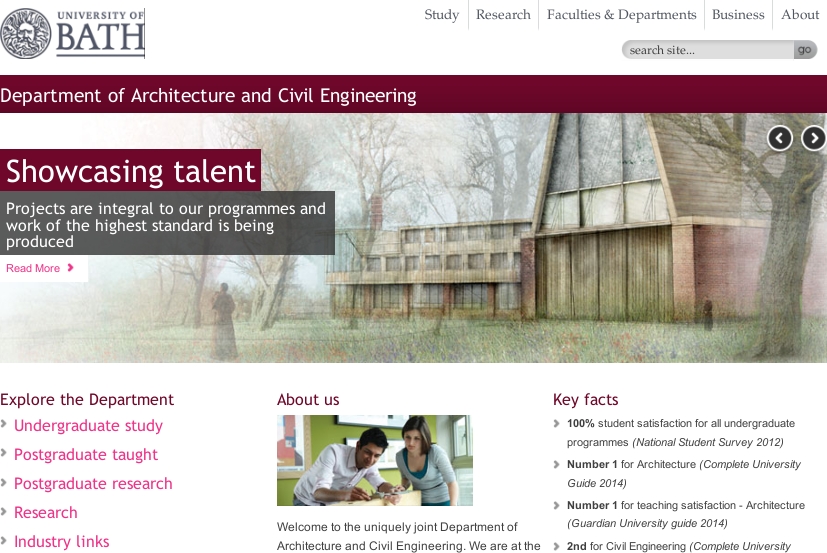
Впрочем, иногда термин сам по себе достаточно понятен, но контекст, в котором он используется, делает его неоднозначным. Множество сайтов крупных организаций содержат постоянную горизонтальную навигацию, которая указывает на аспекты основной деятельности организации, а также контекстно-зависимую вертикальную навигацию, которая показывает подразделы. Такой подход может привести к повторяющимся обозначениям. The University of Bath (данный сайт представлен ниже) включает обозначение «Исследования» («Research») в общее горизонтальное навигационное меню вверху и в вертикальном подменю слева.

Это может немного смутить пользователей, однако тщательный дизайн помогает избежать двусмысленности. На скриншоте сверху видно заголовок меню «Рассмотреть отдел» («Explore the Department») – это намёк на то, что обозначение «Исследования» относится именно к отделу, а не к целому университету. На всякий случай мы могли бы удлинить обозначение «О нас» – «Об этом отделе».
Другой вариант – показать контекст названий с помощью цифр, обозначающих, сколько предметов находится в данной категории.

Данные цифры (количество товара в категории) часто включаются в динамические фильтры.

Конечно, большинству пользователей удобно пользоваться этими цифрами, но нужно внимательно подойти к моменту, когда их действительно нужно показывать. Например, чтобы угадать, сколько контента содержится на сайте, посмотрев на главную страницу, достаточно трудно. Поэтому, дав пользователю понять, сколько контента содержит сайт, можно завоевать его доверие, т.к. пользователь, вероятно, подумает, что на сайте есть информация и для него.

Конечно, не стоит раскрывать эту цифру, если на веб-сайте пока что недостаточно контента.
Подобным образом, когда пользователь смотрит категории и интересуется определённой темой, он хочет изучить соответствующую категорию, даже если она содержит меньше объектов, чем другая, менее значимая для него. Возможно, даже отображение чисел в таком случае может замедлить поиск и засорить интерфейс.

Это применимо и для динамических фильтров. Будут ли пользователи выбирать категорию, основываясь на количестве объектов, которые она содержит? Если да, то отображение чисел необходимо. Если нет, то лучше сделать значения серыми или удалить вообще.
В любом случае отображение количества объектов в категории или применение динамических фильтров могут дать пользователю полезную информацию.
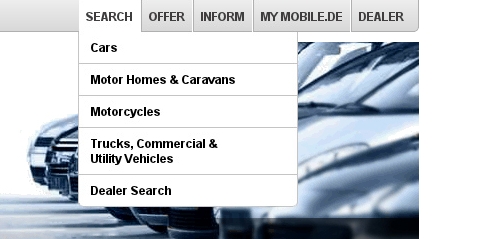
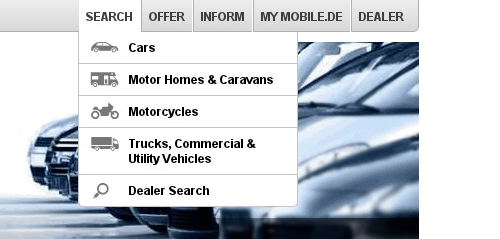
Иконки – другой тип элементов, иногда добавляемых к обозначениям. Они могут стать полезным дополнением, если сделаны качественно и легко узнаваемы. Не обязательно, чтобы они объясняли пользователю возможности выбора, тем не менее иконки позволят проще обрабатывать и разделять варианты выбора. На двух скриншотах ниже видно явное различие в пунктах меню. Отметим, что названий всё ещё достаточно, чтобы объяснить альтернативы. Все знают, что такое «машины», «мотоциклы» и «грузовики».

Однако добавление иконок рядом с названиями позволяет пользователю проще распознать и разделить варианты выбора.

Использование исключительно иконок без названий может привести к путанице. Даже если иконка знакома, пользователь может не знать её значение в данном контексте.
Названия и изображения
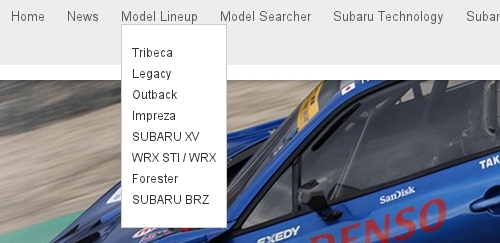
Обозначения и иконки хорошо работают с легко узнаваемыми объектами. Для менее же распространённых объектов необходимы изображения. Рассмотрим, например, названия брэндов. На скриншоте ниже модели машин представлены как обычный текст в меню.

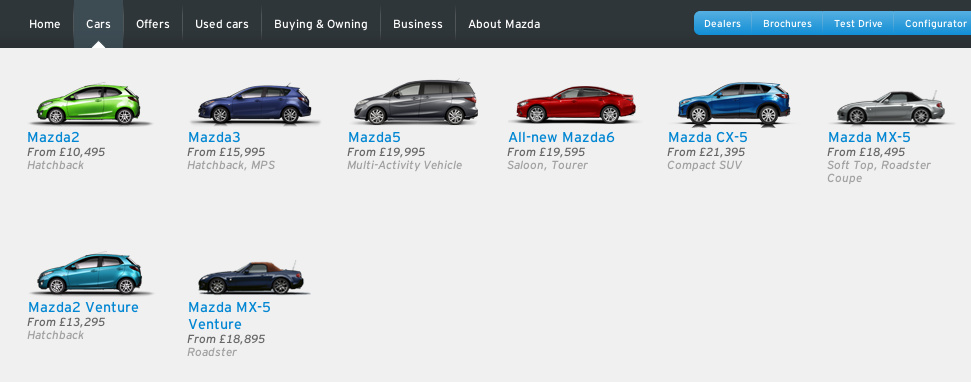
Пользователь на самом деле не знает, что значат «Tribeca» и «Legacy». Поэтому названий недостаточно, чтобы решить, какой продукт посмотреть. Названия с изображениями, как показано ниже, лучшее решение.

Когда лучше использовать изображения или иконки в навигационном меню – интересный вопрос. Очевидно, для объяснения весьма специфичного объекта, например, «13-дюймового Macbook Pro» или «Samsung Galaxy Note 3», ничего кроме соответствующего изображения не поможет.
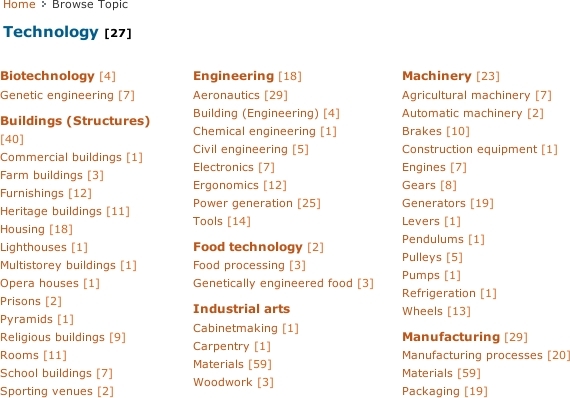
Объяснить категорию продукта не так-то просто. В некоторых меню категории объясняются при помощи иконок.

В других меню такие же категории поясняются с помощью изображений соответствующих продуктов в категориях.

Для категорий продуктов иконки подходят лучше, чем изображения. Меню выглядит профессиональней, если в нём использованы качественные уникальные иконки, а не реальные изображения продуктов.
Более того, использование изображений продукта из соответствующей категории подсознательно вызывает лишние вопросы: «Почему именно данный продукт представляет эту категорию?», «Это лучшее, что у них есть?», «Связан ли набор продуктов в категории напрямую с этим типом предмета?», «Если мне не нужен такой предмет, тогда этот сайт не для меня?». Эти опасения усилятся, если первые объекты в категории схожи с изображением в меню. Иконка же, наоборот, лишь передает информацию, что данная категория содержит определённый вид продуктов, ни больше ни меньше.
Но иконка наглядна и уместна только в том случае, если она соответствует определённым стандартам. Иконка покажется неуместной, если она нарисована плохо. Если страдает узнаваемость, то иконка запросто смутит пользователя и затруднит выбор. Поэтому, несмотря на то что иконки лучше подходят для категоризации, если не представляется возможным сделать их качественно, наглядно и профессионально, лучше использовать только текстовое меню.
Названия, изображения и описания
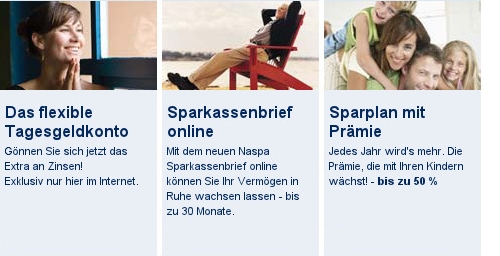
Иногда даже названий и изображений недостаточно для пояснения категории продуктов. Поставщики услуг с комплексными решениями: банки, страховые компании и поставщики интернет-услуг – часто называют свои услуги, например, «50 плюс» или «Интернет на ходу». Изображения супружеской пары, разговаривающей с брокером, или девушки, разговаривающей по смартфону, явно недостаточно для обозначения и описания оказываемых услуг. Для таких продуктов наиболее полезным является описание длиной в пару строчек вдобавок к названию и изображению.

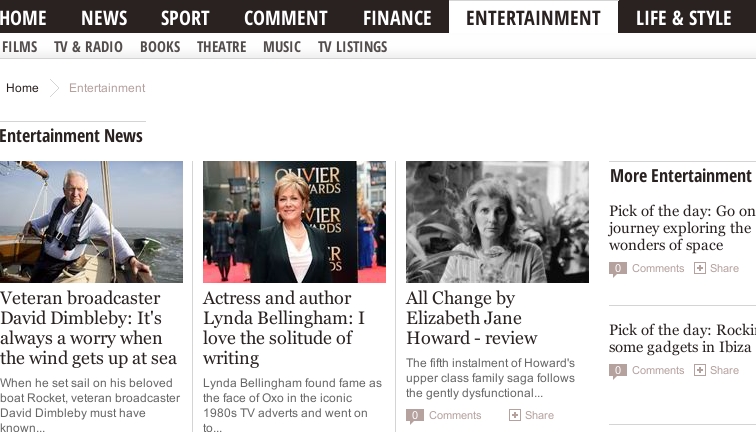
Заголовки и названия статей – это отдельный тип обозначений, которым может понадобиться изображение и описание.
Многие авторы используют говорящие, очень краткие заголовки, содержащие ключевую информацию.

Указанные выше заголовки лаконичны и описывают саму суть. Однако такой стиль написания имеет свои риски и не подходит всем сайтам.
Первый вопрос: где и как писать описания? Заголовки BBC чаще всё-таки сопровождаются описаниями. Ниже показаны заголовки, описание которых, как легко заметить, не несёт новой информации, а лишь представлено большим количеством слов.

Если заголовки уже несут в себе ключевую информацию, как показано выше, то описания не нужны. После прочтения заголовка пользователь с таким же успехом ориентировался бы в статьях.
Тем не менее показ одних только заголовков или написание заголовков в таком стиле не всегда лучший или целесообразный вариант. Если статья – лишь короткий репортаж о событии, тогда заголовки (как в BBC) – хороший выбор. Но если статья является более глубокой, чем заголовок, то изображение и описание могут стать эффективными.
Заголовок, представленный на скриншоте ниже, скорее, броский, чем информативный, а вся ключевая информация представлена в паре строк ниже. Здесь также присутствует и изображение, чтобы задать статье нужный тон.

Понять о чём данная статья не трудно из сниппета (краткого описания). Более того, использование захватывающего внимание заголовка и описания для пояснения статьи, и изображения для задания тона статье, предоставляет автору больше пространства не только для информирования пользователя, но и для передачи проблематики статьи.
Наконец, примите во внимание совет, который часто дают при написании заголовков, заключающийся в том, чтобы заголовок был понятен вне контекста сайта. В конце концов, заголовок может появиться в результатах поисковых запросов, в социальных медиа и в контексте других веб-сайтов. Некоторые авторы даже придумывают формулы для этой цели.

Нужно быть осторожным: важно не использовать лишнюю информацию при добавлении контекста к заголовку.
Заголовок «Avoid Multi-Column Layouts» не обеспечивает достаточного контекста, так как исходный сайт повествует преимущественно о веб-дизайне. Макеты с несколькими колонками (multi-column layouts) могут играть роль как на домашних страницах, так и в меню, в статьях, то есть не только в формах. Поэтому «Form Field Usability» напрямую добавляет контекст к изначальному заголовку. Однако писать для внешнего контекста не всегда необходимо, так как ссылающиеся на данный заголовок люди будут стремиться обеспечить свой собственный контекст.
Разработчики поисковых систем знают, что пользователи будут обходить их стороной, если результаты поисковых запросов не будут соответствовать их ожиданиям. Поэтому они постоянно работают над повышением актуальности и релевантности своих результатов, будь то расширение сниппетов, изображений или превью, с помощью улучшения своих алгоритмов. Если заголовок появляется в «Рекомендациях к прочтению» для уже прочитанной статьи, то такая статья самостоятельно даёт необходимый контекст.
Подводим итоги
Информационная архитектура, т.е. структура и обозначение содержимого, – это основа удобной навигации. Дизайнер может эффективно упростить информационную архитектуру веб-сайта, структурируя контент путем естественного сужения и дополнения возможностей навигации. Наряду с этим он может объяснить варианты выбора, минимизируя умственную нагрузку на пользователя.
Рекомендации, данные в этой статье, можно разделить на два следующих списка: «структурирование контента» и «названия элементов».
Структурирование контента
- Соберите и систематизируйте метаданные о типах элементов, по которым пользователи осуществляют навигацию.
- Отнесите каждую категорию метаданных к одной из следующих групп: ключевые, дополнительные и несущественные. Ключевые категории важны для вех целевых пользователей, дополнительные – лишь для некоторых из них, а несущественные – только для нецелевых пользователей.
- Представьте только одну группу ключевых категорий на первом уровне.
- Укажите подкатегории по следующему принципу: если элементы на следующем уровне не превышают определённое количество, то разбиение на подкатегории излишне. В противном случае нужно показать следующие ключевые категории одну за другой, на каждом последующем уровне.
- После исчерпания всех ключевых категорий покажите страницу, на которой показаны все предметы, соответствующие выбранным ключевым категориям.
- Если оставшихся элементов остаётся слишком много, тогда представьте все дополнительные категории на одном уровне.
- Если дополнительные категории являются взаимоисключающими, введите их на дополнительном уровне вдобавок к ключевым. Если дополнительные категории можно объединить, представьте их в виде динамических фильтров.
Названия элементов
- Сделайте обозначения как можно короче, однако они должны четко и ясно передавать смысл. Если обозначения элементов хорошо известны, то можно использовать исключительно обозначения.
- Покажите общее количество элементов на главной странице и на странице категорий.
- Рассмотрите вариант добавления к обозначениям иконок для упрощения пользователем процесса обработки информации и выбора между альтернативами. Используйте иконки для обозначения категорий только в том случае, если иконки качественно сделаны и легко узнаваемы.
- В случае если иконки сделаны некачественно, используйте изображения. Добавление изображений также уместно, если обозначений недостаточно.
- Для комплексных услуг и продуктов добавьте изображения и описания к обозначениям. Описания должны обеспечивать пользователя новой информацией, они не должны лишь перефразировать заголовки.
- Будьте осторожны при добавлении контекста в заголовок: заголовок должен содержать только нужную информацию, «воды» быть не должно.
После того, как Вы упростили архитектуру, предоставьте пользователям выбор взаимодействия. Поэтому всегда нужно разрабатывать навигационное меню так, чтобы оно подходило под пользовательский выбор и создавало комфорт взаимодействия. Процесс дизайна навигационного меню мы объясняем во второй части этой серии.
Источник: SMASHING MAGAZINE